URLを入力すると、そのサイトの過去の状態を見ることができます。
既に存在しないドメインでも確認可能。
ただし、表示が不完全な場合や、表示したサイトのリンク先が見られない場合もあります。(万能ではナイということですね)

URLを入力すると、そのサイトの過去の状態を見ることができます。
既に存在しないドメインでも確認可能。
ただし、表示が不完全な場合や、表示したサイトのリンク先が見られない場合もあります。(万能ではナイということですね)

競合他社のリスティング状況を確認するときに使ったサイト。
リスノミ http://risunomi.com/
本来はSEMで使うんですが、SEO的にも検索上位のサイトがどれくらいウェブ展開に力を入れているかが計れて便利でした。

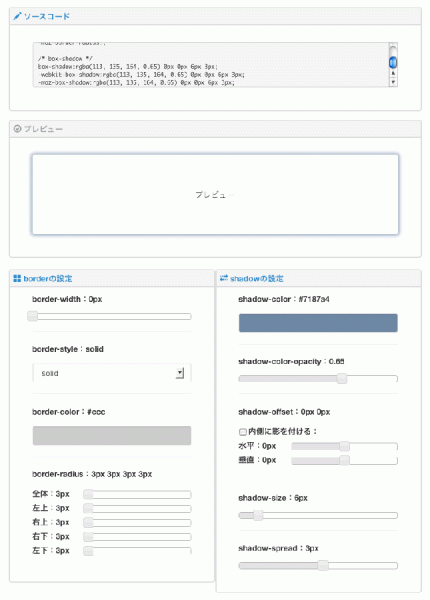
CSS3でbox-shadowを使いたいとき、とっても便利なジェネレーターを発見しました。
http://www.bad-company.jp/demos/box-shadow/
プレビューを見ながら設定を決め、ソースコードをコピーするだけ!
見たままがコードになるので、数値の調整に悩まなくて済みます。
助かる〜!!
jQueryは便利だけどMooToolsも動きがキレイなので、一緒に使いたいんですが…
単にそれぞれを記述するだけでは動きません。
でも、とっても簡単に直せたので、忘れぬうちにメモしときます。
HP制作では、色々な環境で動作チェックをする必要があります。
PC以外(スマホ、タブレット等)の画面サイズチェックは、以前 miyakawa が紹介していましたが、今回はOS毎の各ブラウザチェックに便利なアプリをご紹介します。
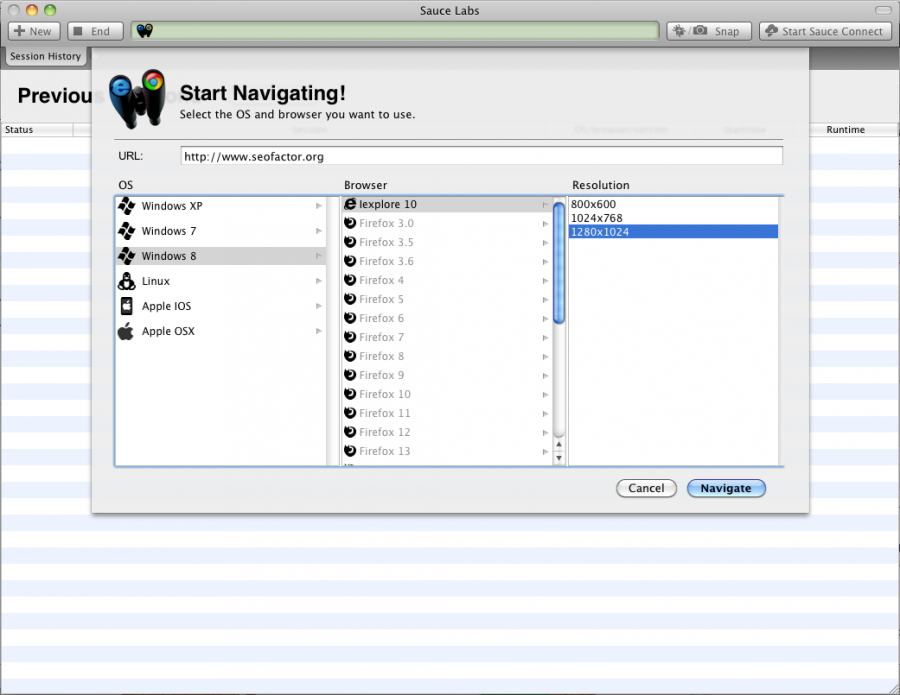
Sauce
Mac App Store で紹介されている無料アプリです。(全機能を使う場合は有料)
https://itunes.apple.com/jp/app/sauce/id564308477?mt=12

閲覧したいURL、OS、ブラウザ、画面サイズを選択してNavigateをクリック!(画面はお試し使用時)
使い心地は…というと、上記URLのレビューにもある通り「重い」。
でも、画面チェックとしてはかなり使えると思います。
ちなみに、全機能を使うならユーザー登録(無料 or 有料)が必要みたいですが、IE6〜10なら登録をしない「お試し」でもチェック出来ました。
ちなみにNavigateボタンをクリックした後、「Connecting…」画面の画像が動かないため、一瞬「フリーズか!?」と焦りました(笑)
販売元: SAUCE LABS INC
よくアクセスするサイトをブラウザが覚えていて、検索上位に表示する「パーソナライズド検索」ですが、これだと正しい順位が分かりませんよね。
これを回避するには、各ブラウザをシークレットモードにするのが良いようです。
(ブラウザによっては違う名称かもしれないけれど…)
Internet Explorer 9 [Ctrl]+[Shift]+[P]
Firefox [Ctrl]+[Shift]+[P]
GoogleChrome [Ctrl]+[Shift]+[N]
※ safari はキーが分からず…メニューから「プライベートブラウズ」を選択します。
上記キーを入力すると、シークレットモードのウィンドウが立上がります。
その状態で検索してみてください。
シークレットモードで検索し、更に検索結果が出たページのURL末尾へ「&pws=0」を追加すると、より「パーソナライズド検索」を無効にするようです。
コピーライトの年数部分に下記スクリプトを入れる。
<script>var nowdate = new Date();document.write(nowdate.getFullYear());</script>
・応用1
Copyright <script>var nowdate = new Date();document.write(nowdate.getFullYear());</script> 会社名 All rights reserved.
![]()
・応用2
Copyright 1991-<script>var nowdate = new Date();document.write(nowdate.getFullYear());</script> 会社名 All rights reserved.
![]()
最新の年数が入っていると、ちゃんと管理されているサイトだなぁという印象ですよね。