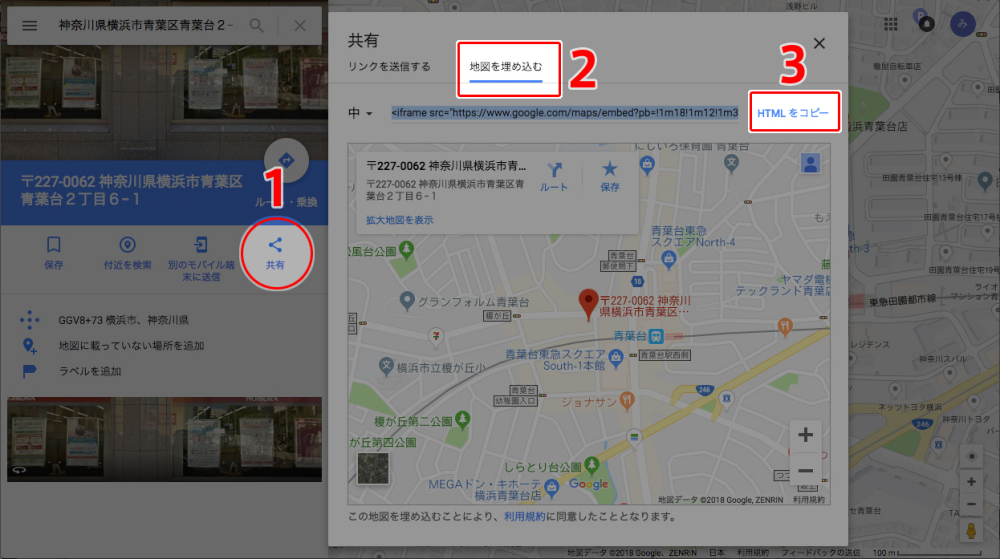
まずGoogleMapで埋め込みタグを取得。
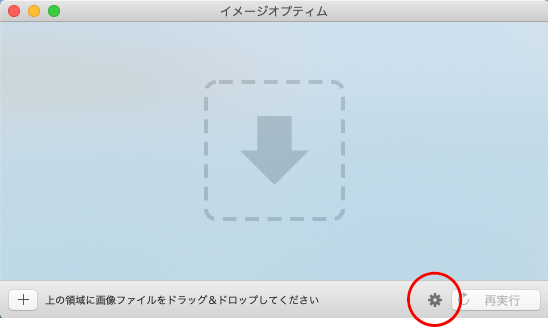
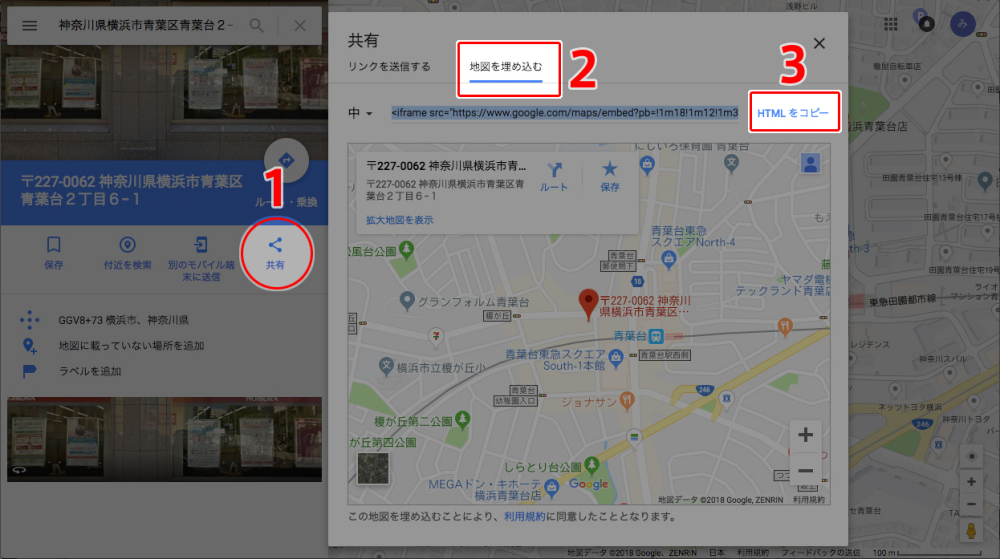
1、埋め込みたい地図を表示したら「共有」をクリック。
2、「地図を埋め込む」を表示。
3、埋め込みタグ(HTML)をコピー。

これで取得するタグは下記のような内容。
この羅列の中で「4f13.1」という表記を変更すると縮尺が変わります。
━━━━━━━━━━━━━━━━━━━━
<iframe src=”https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3246.426903155609!2d139.51303491525505!3d35.54315758022669!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6018f831781a0c4f%3A0x4225c0d743ccd56!2z44CSMjI3LTAwNjIg56We5aWI5bed55yM5qiq5rWc5biC6Z2S6JGJ5Yy66Z2S6JGJ5Y-w77yS5LiB55uu77yW4oiS77yR!5e0!3m2!1sja!2sjp!4v1544070708695″ width=”100%” height=”450″ frameborder=”0″ style=”border:0″ allowfullscreen></iframe>
━━━━━━━━━━━━━━━━━━━━
「13.1」が尺度で、数値が小さいほどズームアップします。
1〜179の間で調節してみてください。

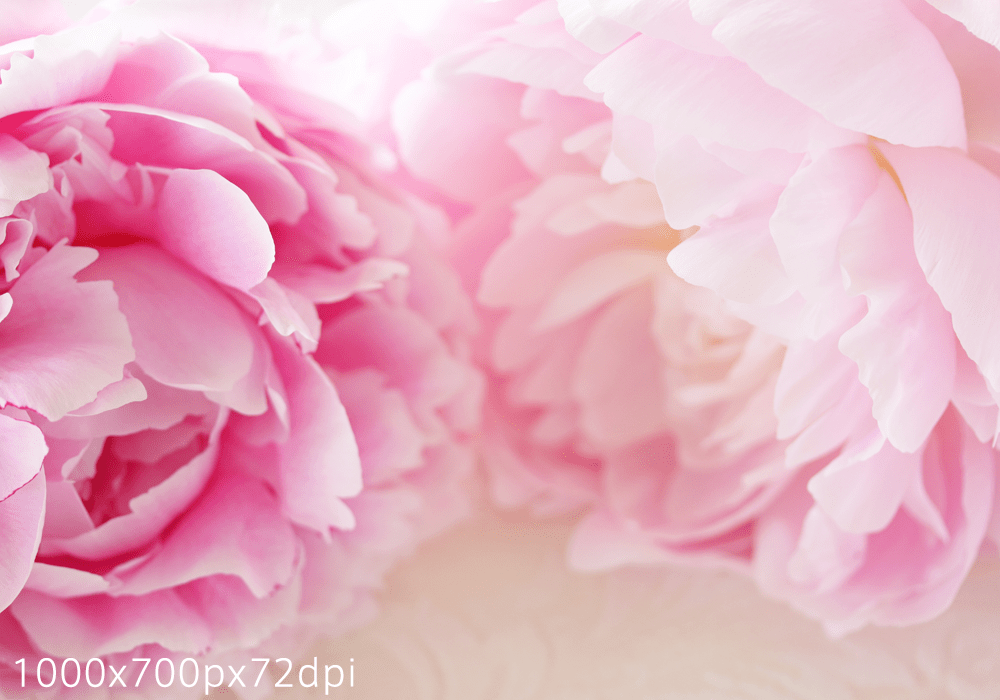
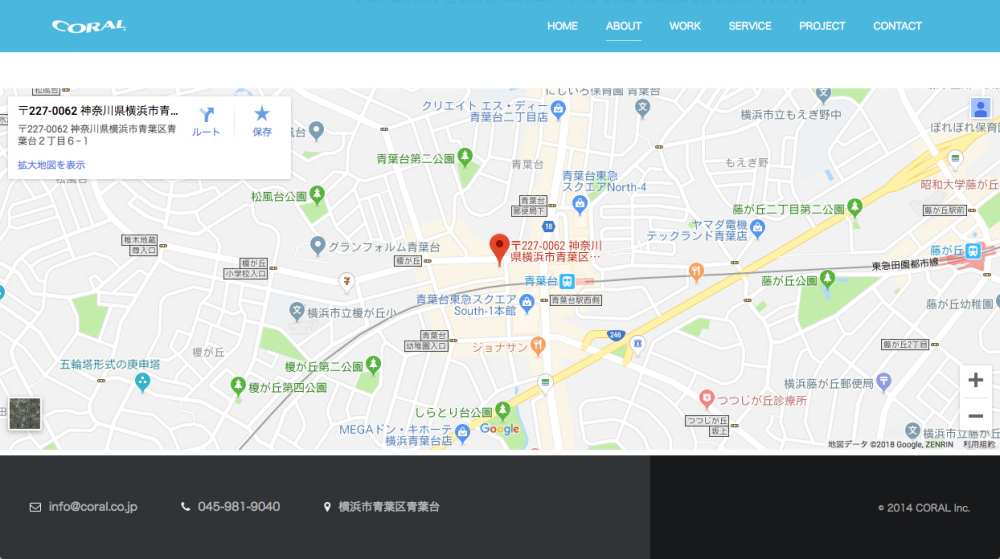
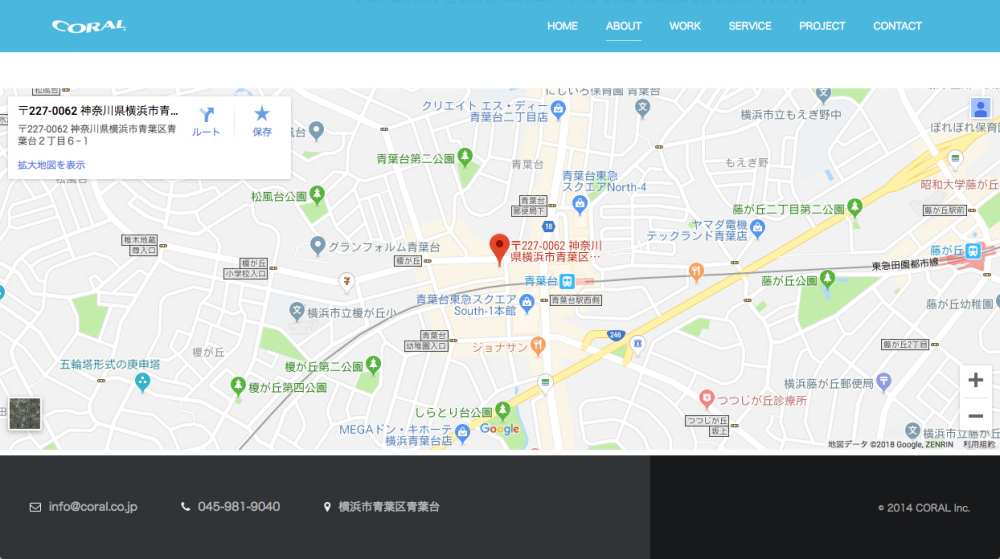
デフォルト(「4f13.1」のまま)の表示

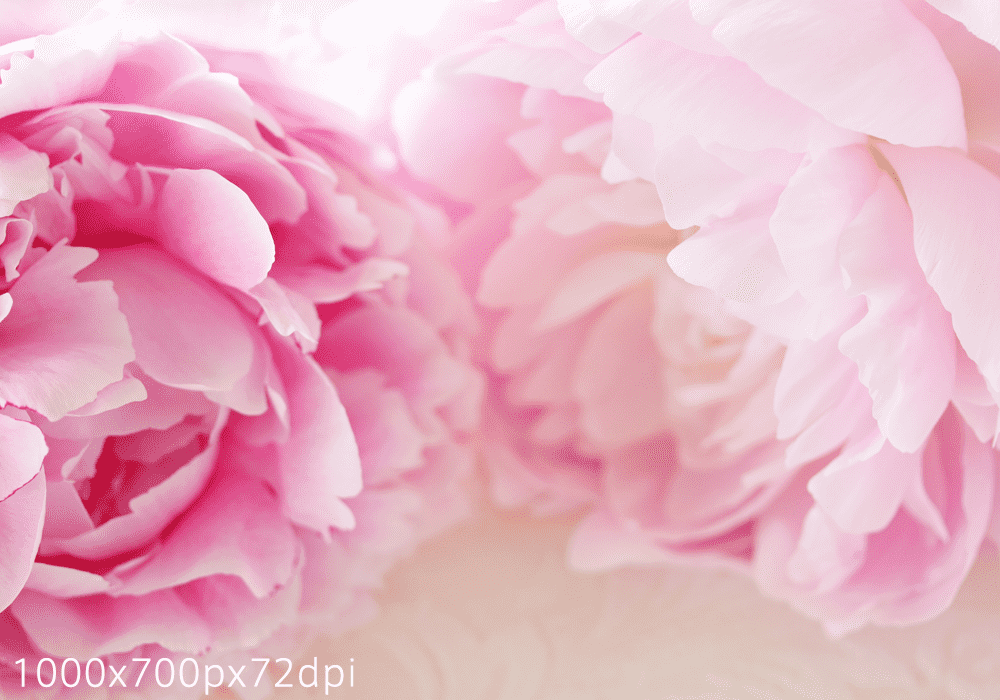
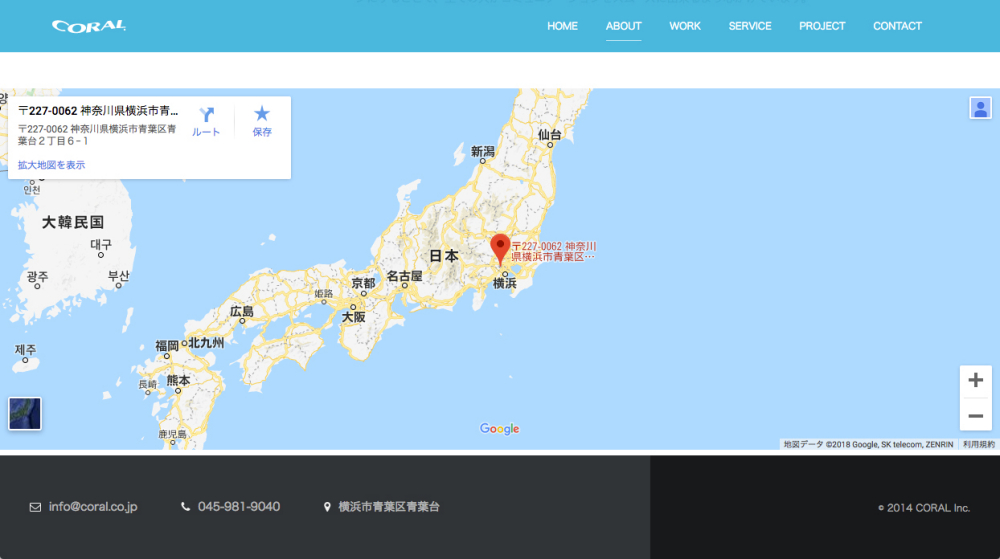
1(「4f13.1」を「4f1」にする)の表示

179(「4f13.1」を「4f179」にする)の表示
※この記事は2018年12月現在の内容です。GoogleMapの仕様変更により利用できなくなる場合もあります。ご了承ください。