サイト上でボタンや検索フォームなどサイトのUI(パーツ関連)を作ってくれてHTMLとCSSを生成する便利なサイトです。
カテゴリー別アーカイブ: CSS
文字詰めや会社名リストの区切り制御
何も設定なし
★何も指定しない。文字間隔が広くパラパラした印象。
ここから設定。文章はいろいろな文字で、CSS制御の見え方確認
・CORAL Incの全角
・CORAL Incの半角
・123456789数字の全角
・123456789数字の半角
文章の中に「鍵カッコ」とか、句読点があった場合の文字の詰め具合を、確認していきます。
「頭に鍵カッコがある」場合
・頭に中黒がある場合
リストを会社名毎に区切る確認(改行brは入れない)
有限会社コーラル、合同会社パドルファクトリー、株式会社ラナイ、結人株式会社、ジャパン Outrigger Canoe 協会、合同会社CBEC、有限会社ボンズ企画、株式会社デジタルアート、有限会社BRエンタープライズ、ダニエルホープロダクジョン、医療法人イアソクリニック、株式会社エキップ
ーーーーーーーーーーーーーーー
font-feature-settings: “palt” 1;設定
★font-feature-settings指定。文字や記号で間隔を自動調整される。詰りすぎる。
ここから設定。文章はいろいろな文字で、CSS制御の見え方確認
・CORAL Incの全角
・CORAL Incの半角
・123456789数字の全角
・123456789数字の半角
文章の中に「鍵カッコ」とか、句読点があった場合の文字の詰め具合を、確認していきます。
「頭に鍵カッコがある」場合
・頭に中黒がある場合
リストを会社名毎に区切る確認(改行brは入れない)
有限会社コーラル、合同会社パドルファクトリー、株式会社ラナイ、結人株式会社、ジャパン Outrigger Canoe 協会、合同会社CBEC、有限会社ボンズ企画、株式会社デジタルアート、有限会社BRエンタープライズ、ダニエルホープロダクジョン、医療法人イアソクリニック、株式会社エキップ
ーーーーーーーーーーーーーーー
font-feature-settings:”palt”1,文字間隔0.06em設定
★font-feature-settings指定。文字間隔0.06em設定。ちょうどいい雰囲気。
ここから設定。文章はいろいろな文字で、CSS制御の見え方確認
・CORAL Incの全角
・CORAL Incの半角
・123456789数字の全角
・123456789数字の半角
文章の中に「鍵カッコ」とか、句読点があった場合の文字の詰め具合を、確認していきます。
「頭に鍵カッコがある」場合
・頭に中黒がある場合
リストを会社名毎に区切る確認(改行brは入れない)
有限会社コーラル、合同会社パドルファクトリー、株式会社ラナイ、結人株式会社、ジャパン Outrigger Canoe 協会、合同会社CBEC、有限会社ボンズ企画、株式会社デジタルアート、有限会社BRエンタープライズ、ダニエルホープロダクジョン、医療法人イアソクリニック、株式会社エキップ
ーーーーーーーーーーーーーーー
font-feature-settings: “palt” 1;とspanで会社名を設定
★font-feature-settings指定と文字間隔0.06em。会社名をspanで囲む。コーラルの標準仕様。
ここから設定。文章はいろいろな文字で、CSS制御の見え方確認
・CORAL Incの全角
・CORAL Incの半角
・123456789数字の全角
・123456789数字の半角
文章の中に「鍵カッコ」とか、句読点があった場合の文字の詰め具合を、確認していきます。
「頭に鍵カッコがある」場合
・頭に中黒がある場合
リストを会社名毎に区切る確認(改行brは入れない)
有限会社コーラル、合同会社パドルファクトリー、株式会社ラナイ、結人株式会社、ジャパン Outrigger Canoe 協会、合同会社CBEC、有限会社ボンズ企画、株式会社デジタルアート、有限会社BRエンタープライズ、ダニエルホープロダクジョン、医療法人イアソクリニック、株式会社エキップ
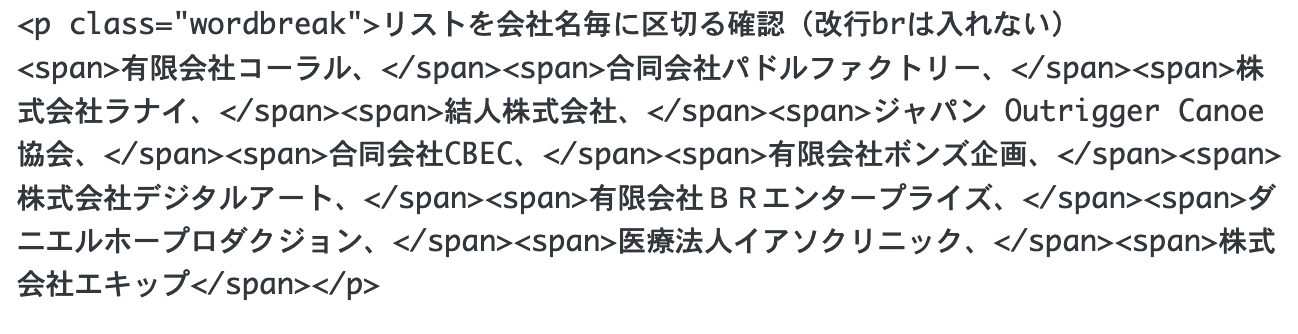
htmlはこんな感じ↓

ーーーーーーーーーーーーーーー
CSSの設定
.wordbreak {
word-break: keep-all;
font-feature-settings: “palt” 1;
letter-spacing : 0.06em;
}
.wordbreak span {
display: inline-block;
}
印刷時、リンク箇所にURLが入ってしまうのを回避
Bootstrapの場合、印刷時にリンク箇所へURLが付記されてしまうことがあります。
これを回避するには、CSSの記述へ下記を追加してください。
@media print {
a[href]:after {
content: "" !important;
}
abbr[title]:after {
content: "" !important;
}
}
忘れないようにメモ。
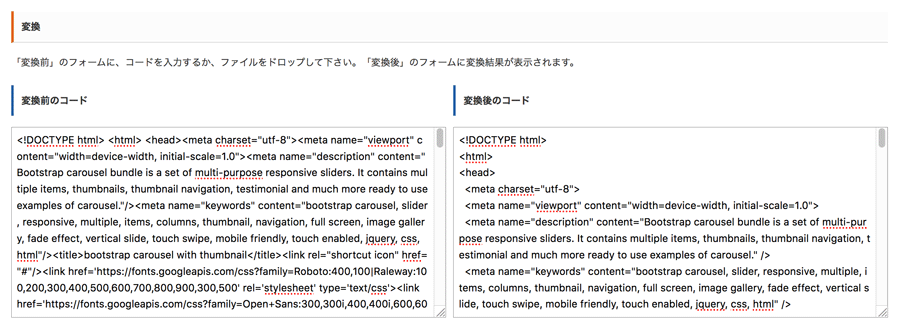
html,css.javascripを見やすいように整形
1行になっているソースコードを適切なインデントや改行を自動でいれて見やすくしてくれるサイト。
Syncer 日本のサイトです。
https://lab.syncer.jp/Tool/HTML-PrettyPrint/
html と CSS 記述のガイド
W3C
https://www.w3.org/Style/CSS/
Google HTML/CSS Style Guide
https://google.github.io/styleguide/htmlcssguide.html
CotEditor マック用テキストエディター
MacOS X用のテキストエディターです。これはコード(HTML、PHP、JavaScript等)を書くのにとても使いやすいエディターです。
OS-X10.3から対応されています。見た目の色合いがとてもシンプルで見やすいです。
コードを書いたり調査する場合は見やすいというポイントはとても重要です。エラー入力を無くすのに貢献してくれます。
上のメニューでアーカイブから、通常(AppStoreを使用しない)のダウンロードが可能です。


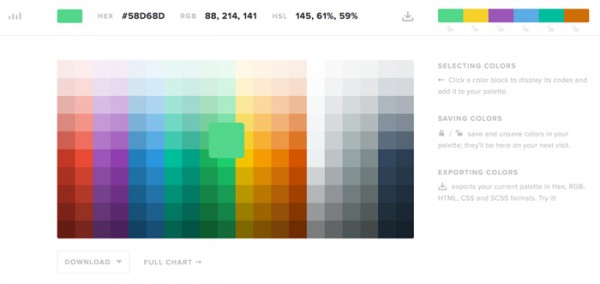
カラーピッカー、チャートなどHTMLコードがすぐ分かる
HTMLコードがすぐに分かるコードのサイト。
RGB、HSL、CMYKの数値が分かりウェブ、印刷などにも便利。
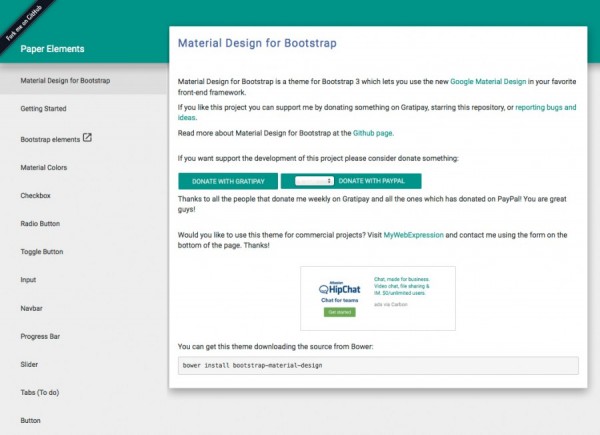
Bootstrap3 マテリアル
Bootstrap3の標準で用意されているマテリアル(ボタン、フォーム…パーツ)以外に増やしたい場合に便利なサイトです。