W3C
https://www.w3.org/Style/CSS/
Google HTML/CSS Style Guide
https://google.github.io/styleguide/htmlcssguide.html
W3C
https://www.w3.org/Style/CSS/
Google HTML/CSS Style Guide
https://google.github.io/styleguide/htmlcssguide.html
modernizr.js
閲覧者のブラウザがサポートしている機能をチェック、HTMLタグにサポート状況を判別できるクラスを付与、その結果を記録したmodernizrグローバルオブジェクトを生成する。
https://modernizr.com
rs-plugin
レスポンシブスライダープラグイン Slider Revolution
https://revolution.themepunch.com/jquery
isotope
要素のグリッドレイアウト、ソート、フィルタリング等行う多機能なプラグイン。
https://isotope.metafizzy.co
わりと使いやすい。
Photoshopやペイントなどの画像編集ソフトが使用中のデバイス中にないときには重宝するかも。
新年度からウェブマスターになった方へGoogleから贈られた 『知っておきたい Google 検索 5 つの最新情報』
http://googlewebmastercentral-ja.blogspot.jp/2013/04/five-tips-for-new-webmasters.html



以前はこの方法で投稿しても個人名での投稿になってしまったのですが、昨日改めて試してみたら、めでたくページ名で投稿できました。
Facebookは仕様の変更が度々あるので、この方法もいつまで使えるものかは全然分かりませんが、しばらくはこれでいけるのではないかと思います。
iframeタグの、scr属性のURL末尾に &rel=0 を追加。
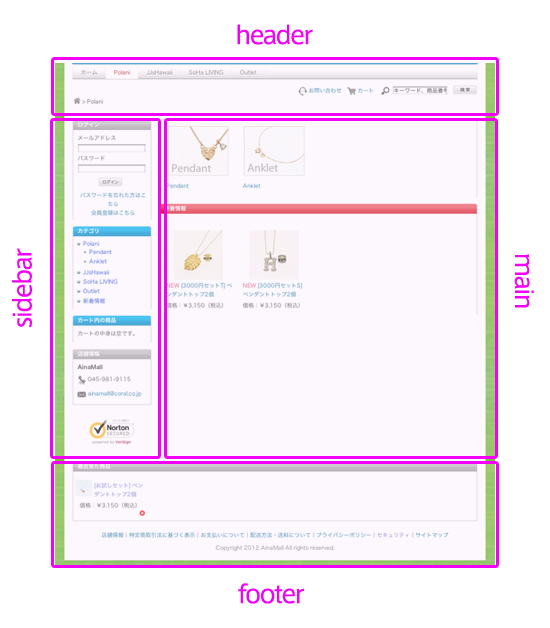
ウェブサイトの制作において、第二レベル以降ではこのようなレイアウトが広く使われていて、コーラルでもわりと使用頻度の多いレイアウト。

ウェブサイトの代表的なレイアウトのひとつ。
「サイドバー」は何のためにあるのか?
基本的には、そのとき表示されているページだけでなく、他のページも見てもらえるようにするための場所、さらに欲張ると、ウェブサイト全体を見てもらう、最も見てほしいページへ訪問者を誘導するためのコンテンツを配置する場所と言える。
ただし、そのサイトの種類(例:ECサイト、ブログ等)によって、入れるコンテンツは異なる。例えば、特定の商品・サービスを紹介するサイトであれば、以下のような内容が考えられる。