Googleが検索順位を決める判断として「Googleが掲げる10の事実」があります。
実際にホームページを企画制作する時にとても重要です。
(1)ユーザーに焦点を絞れば、他のものはみな後からついてくる。
Googleは、当初からユーザーの利便性を第一に考えています。新しいウェブブラウザを開発するときも、トップページの外観に手を加えるときも、Google内部の目標や収益ではなく、ユーザーを最も重視してきました。Googleのトップページはインターフェースが明快で、ページは瞬時に読み込まれます。金銭と引き換えに検索結果の順位を操作することは一切ありません。広告は、広告であることを明記したうえで、関連性の高い情報を邪魔にならない形で提示します。新しいツールやアプリケーションを開発するときも、もっと違う作りならよかったのに、という思いをユーザーに抱かせない、完成度の高いデザインを目指しています。
(2)1 つのことをとことん極めてうまくやるのが一番。
Googleは検索を行う会社です。検索問題を解決することだけに焦点を置いた世界最大級の研究グループを有するGoogleは、自分たちにできることが何か、それをもっとうまくやるにはどうすればいいかを知っています。複雑な問題も反復に反復を重ねて解決し、すでに膨大なユーザーが情報をすばやくシームレスに検索できているサービスに対しても、絶え間ない改善を続けています。検索分野で培った技術は、Gmail、Googleマップなどの新しいサービスにも応用されています。Googleでは、他の分野でも検索技術を活用することで、ユーザーが生活のあらゆる面においてさまざまな情報にアクセスして利用できるよう努力を続けています。
(3)遅いより速いほうがいい。
Googleは、ユーザーの貴重な時間を無駄にせず、必要とする情報をウェブ検索で瞬時に提供したいと考えています。自社のウェブサイトにユーザーが留まる時間をできるだけ短くすることを目標にしている会社は、世界中でもおそらくGoogleだけでしょう。Googleは、Googleのサイトのページから余計なビットやバイトを削ぎ落とし、サーバー環境の効率を向上させることで、自己の持つスピード記録を何度も塗り替えてきました。検索結果の平均応答時間は 1 秒足らずです。Googleが新しいサービスをリリースするときには、常にスピードを念頭に置いています。モバイルアプリをリリースするときも、新時代のウェブにふさわしい高速ブラウザのGoogle Chromeをリリースするときも同じです。今後も、さらなるスピードアップを目指して努力を続けていきます。
(4)ウェブ上の民主主義は機能する。
Google検索が機能するのは、どのサイトのコンテンツが重要かを判断するうえで、膨大なユーザーがウェブサイトに張ったリンクを基準としているからです。Googleでは、200 以上の要素と、PageRank™アルゴリズムをはじめとするさまざまな技術を使用して、各ウェブページの重要性を評価しています。PageRankのアルゴリズムでは、ページ間のリンクを「投票」と解釈し、どのサイトが他のページから最高の情報源として投票されているかを分析します。この手法なら、新しいサイトが増えるたびに情報源と投票数が増えるため、ウェブが拡大するにつれて効果も高まります。また Googleでは、多くのプログラマーの力の結集によって技術革新が進むオープンソース ソフトウェア開発にも力を入れています。
(5)情報を探したくなるのはパソコンの前にいるときだけではない。
世界はますますモバイル化し、いつどこにいても必要な情報にアクセスできることが求められています。Googleは、モバイル サービスの新技術を開発し、新たなソリューションを提供しています。スマートフォンから Google検索にさまざまな方法でアクセスできるだけでなく、メールを読んだり、カレンダーでイベントを確認したり、動画を見たりなど、世界中のあちこちからスマートフォンをさまざまな用途に使えるようになりました。また、無料のオープンソース モバイル プラットフォームである Androidでは、さらに画期的な革新をモバイル ユーザーに提供したいと考えています。Androidは、インターネットの土台にあるオープン性をモバイルの世界にもたらすものです。Android によって、ユーザーの選択肢が広がり、先進のモバイル体験が可能となるだけでなく、携帯通信事業者、メーカー、デベロッパーにとっては、新たな収益機会が生まれます。
(6)悪事を働かなくてもお金は稼げる。
Google は営利企業です。企業に検索テクノロジーを提供することと、Googleのサイトやその他のウェブサイトに有料広告を掲載することで収益を得ています。世界中の数多くの広告主がAdWordsで商品を宣伝し、数多くのサイト運営者が GoogleのAdSenseプログラムでサイトのコンテンツに関連する広告を配信しています。広告主だけでなく、すべてのユーザーの皆さんにご満足いただくため、Googleでは広告プログラムとその実践について次のような基本理念を掲げています。
(7)世の中にはまだまだ情報があふれている。
Google が他のどの検索サービスよりも多くの HTML ページのインデックス登録に成功した後、Google のエンジニアたちは次に、簡単には検索できない情報に目を向けました。その一部は、電話番号や住所検索、ビジネス ディレクトリなどで、新しいデータベースを検索に統合するだけで、検索が可能になりました。しかし、中にはもっと工夫が必要なものもありました。たとえば、ニュース アーカイブ、特許、学術誌、数十億枚の画像や数百万冊の書籍を検索する機能です。Google の研究者たちは、今後も世界中のあらゆる情報を検索ユーザーに提供するために開発を続けていきます。
(8)情報のニーズはすべての国境を越える。
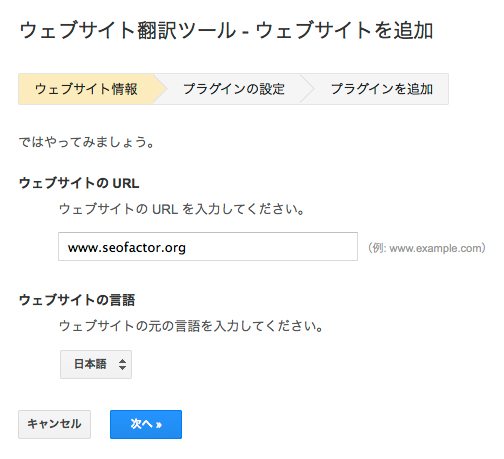
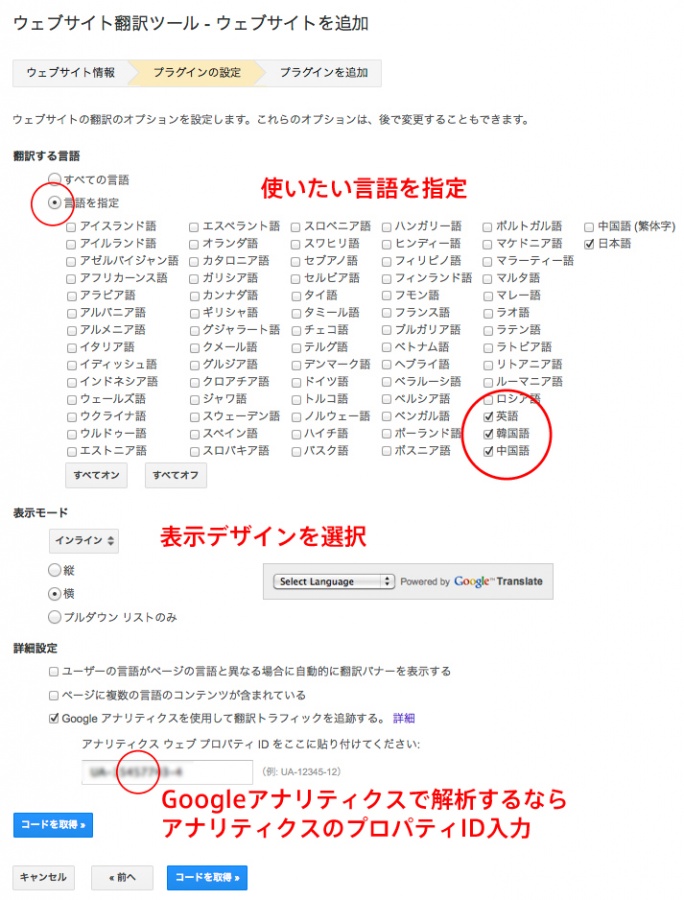
Google の創業地はカリフォルニアですが、目標は、全世界のユーザーにあらゆる言語で情報へのアクセスを提供することです。そのため、60 以上の国にオフィスを構え、180 を超えるインターネット ドメインを有し、検索結果の半分以上を米国外のユーザーに提供しています。Google の検索インターフェースは 130 を超える言語で利用でき、検索結果を自国語のコンテンツのみに制限できる機能もあります。さらに、その他のアプリケーションやサービスについても、できるだけ多くの言語と利用しやすいフォーマットで提供することを目標としています。Google の翻訳ツールを使用すれば、自分の知らない言語で書かれた地球の反対側のコンテンツも読むことができます。こうしたツールやボランティア翻訳者の力を借りて、Google は、サービスの種類と品質を大幅に向上させ、世界の最も遠く離れた地域でもサービスを提供できようになりました。
(9)スーツを着なくても真剣に仕事はできる。
Google の創設者たちは、仕事は挑戦に満ちていなければならない、そして挑戦は楽しくなければならないという考えに基づき、Google を設立しました。適切な企業文化があると、創造的で優秀な成果を生み出しやすくなると Google は考えています。企業文化とは、ラバランプやバランスボールのことだけではありません。最終的には会社全体の成功につながる、チームで目標を達成することや、個人の業績に対する誇りを重視しています。Google は社員を厚く信頼しています。Google の社員たちはさまざまなバックグラウンドを持ち、エネルギーと情熱をほとばしらせながら、仕事、遊び、人生に独創的にアプローチしています。Google の社風はカジュアルかもしれませんが、カフェの列やチーム ミーティング、ジムなどでアイデアが生まれると、またたく間に意見交換が進み、試行錯誤を経て、形になります。こうしたアイデアが、世界展開を視野に入れた新しいプロジェクトの出発点になることもあるのです。
(10)「すばらしい」では足りない。
Google にとって、何かに優れているということは、ゴールではなく、出発点にすぎません。Google では、まだ達成できないとわかっていることを目標に設定します。そうすることで、目標達成に向けて全力を尽くし、期待以上の成果を残せるからです。Google は技術革新を繰り返し、うまく機能しているサービスに対しても、期待を上回る改良を加えていきます。たとえば、正しいスペルの単語を入力したときに正常に検索されるのを見たあるエンジニアは、スペルが間違っているときの処理方法について改善の余地を見出し、これが直感的でより有用なスペル チェッカーの開発につながりました。
ユーザーが、自分が何を見つけたいのか正確にわかっていない場合でも、Google がユーザーに代わって、ウェブで答えを探します。Google は、全世界のユーザーがまだ意識していないニーズを予測し、新たなスタンダードとなるプロダクトやサービスを作り出しています。たとえば Gmail をリリースしたときは、当時のどのメールサービスよりも多くの保存容量を提供しました。今考えると当たり前のサービスですが、そう思えるのは、現在 Google のメール容量が新たなスタンダードになっているからです。Google は、このような変化をもたらすことを目指しており、変化を生み出せる新たな場所を常に探しています。つまり、現状に満足しないことが Google のすべての原動力となっているのです。
Googleより引用
「Googleが掲げる10の事実 」
https://about.google/philosophy/