何も設定なし
★何も指定しない。文字間隔が広くパラパラした印象。
ここから設定。文章はいろいろな文字で、CSS制御の見え方確認
・CORAL Incの全角
・CORAL Incの半角
・123456789数字の全角
・123456789数字の半角
文章の中に「鍵カッコ」とか、句読点があった場合の文字の詰め具合を、確認していきます。
「頭に鍵カッコがある」場合
・頭に中黒がある場合
リストを会社名毎に区切る確認(改行brは入れない)
有限会社コーラル、合同会社パドルファクトリー、株式会社ラナイ、結人株式会社、ジャパン Outrigger Canoe 協会、合同会社CBEC、有限会社ボンズ企画、株式会社デジタルアート、有限会社BRエンタープライズ、ダニエルホープロダクジョン、医療法人イアソクリニック、株式会社エキップ
ーーーーーーーーーーーーーーー
font-feature-settings: “palt” 1;設定
★font-feature-settings指定。文字や記号で間隔を自動調整される。詰りすぎる。
ここから設定。文章はいろいろな文字で、CSS制御の見え方確認
・CORAL Incの全角
・CORAL Incの半角
・123456789数字の全角
・123456789数字の半角
文章の中に「鍵カッコ」とか、句読点があった場合の文字の詰め具合を、確認していきます。
「頭に鍵カッコがある」場合
・頭に中黒がある場合
リストを会社名毎に区切る確認(改行brは入れない)
有限会社コーラル、合同会社パドルファクトリー、株式会社ラナイ、結人株式会社、ジャパン Outrigger Canoe 協会、合同会社CBEC、有限会社ボンズ企画、株式会社デジタルアート、有限会社BRエンタープライズ、ダニエルホープロダクジョン、医療法人イアソクリニック、株式会社エキップ
ーーーーーーーーーーーーーーー
font-feature-settings:”palt”1,文字間隔0.06em設定
★font-feature-settings指定。文字間隔0.06em設定。ちょうどいい雰囲気。
ここから設定。文章はいろいろな文字で、CSS制御の見え方確認
・CORAL Incの全角
・CORAL Incの半角
・123456789数字の全角
・123456789数字の半角
文章の中に「鍵カッコ」とか、句読点があった場合の文字の詰め具合を、確認していきます。
「頭に鍵カッコがある」場合
・頭に中黒がある場合
リストを会社名毎に区切る確認(改行brは入れない)
有限会社コーラル、合同会社パドルファクトリー、株式会社ラナイ、結人株式会社、ジャパン Outrigger Canoe 協会、合同会社CBEC、有限会社ボンズ企画、株式会社デジタルアート、有限会社BRエンタープライズ、ダニエルホープロダクジョン、医療法人イアソクリニック、株式会社エキップ
ーーーーーーーーーーーーーーー
font-feature-settings: “palt” 1;とspanで会社名を設定
★font-feature-settings指定と文字間隔0.06em。会社名をspanで囲む。コーラルの標準仕様。
ここから設定。文章はいろいろな文字で、CSS制御の見え方確認
・CORAL Incの全角
・CORAL Incの半角
・123456789数字の全角
・123456789数字の半角
文章の中に「鍵カッコ」とか、句読点があった場合の文字の詰め具合を、確認していきます。
「頭に鍵カッコがある」場合
・頭に中黒がある場合
リストを会社名毎に区切る確認(改行brは入れない)
有限会社コーラル、合同会社パドルファクトリー、株式会社ラナイ、結人株式会社、ジャパン Outrigger Canoe 協会、合同会社CBEC、有限会社ボンズ企画、株式会社デジタルアート、有限会社BRエンタープライズ、ダニエルホープロダクジョン、医療法人イアソクリニック、株式会社エキップ
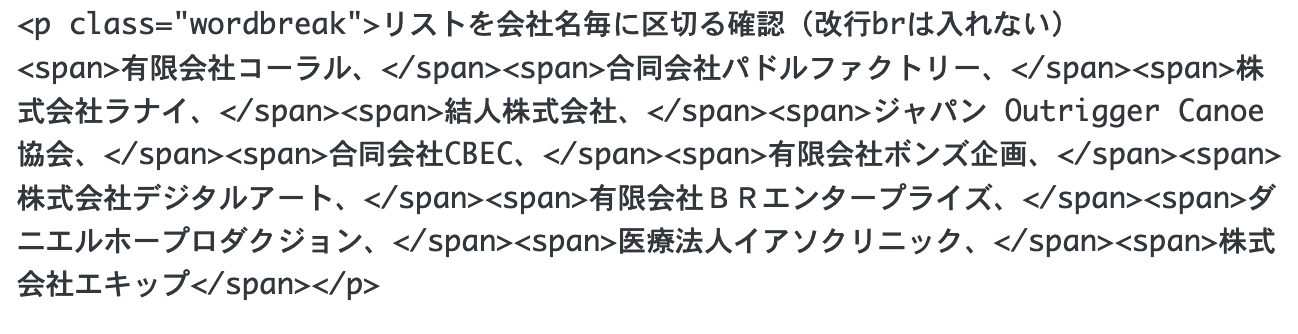
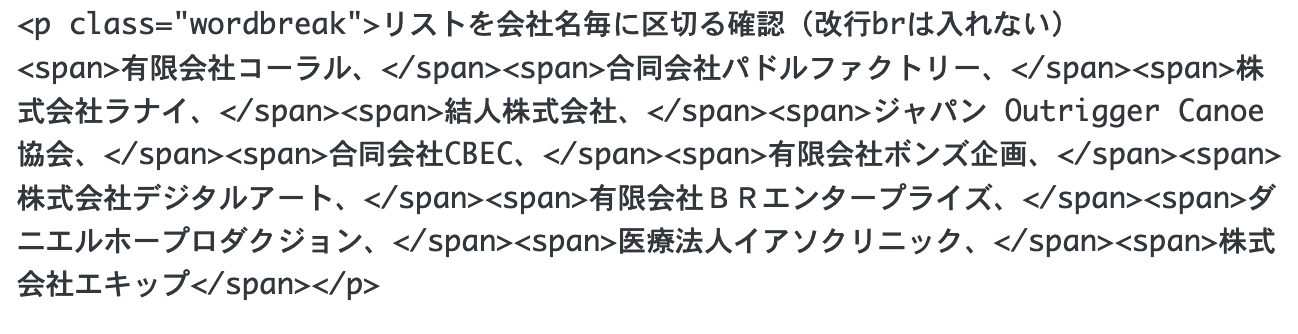
htmlはこんな感じ↓

ーーーーーーーーーーーーーーー
CSSの設定
.wordbreak {
word-break: keep-all;
font-feature-settings: “palt” 1;
letter-spacing : 0.06em;
}
.wordbreak span {
display: inline-block;
}