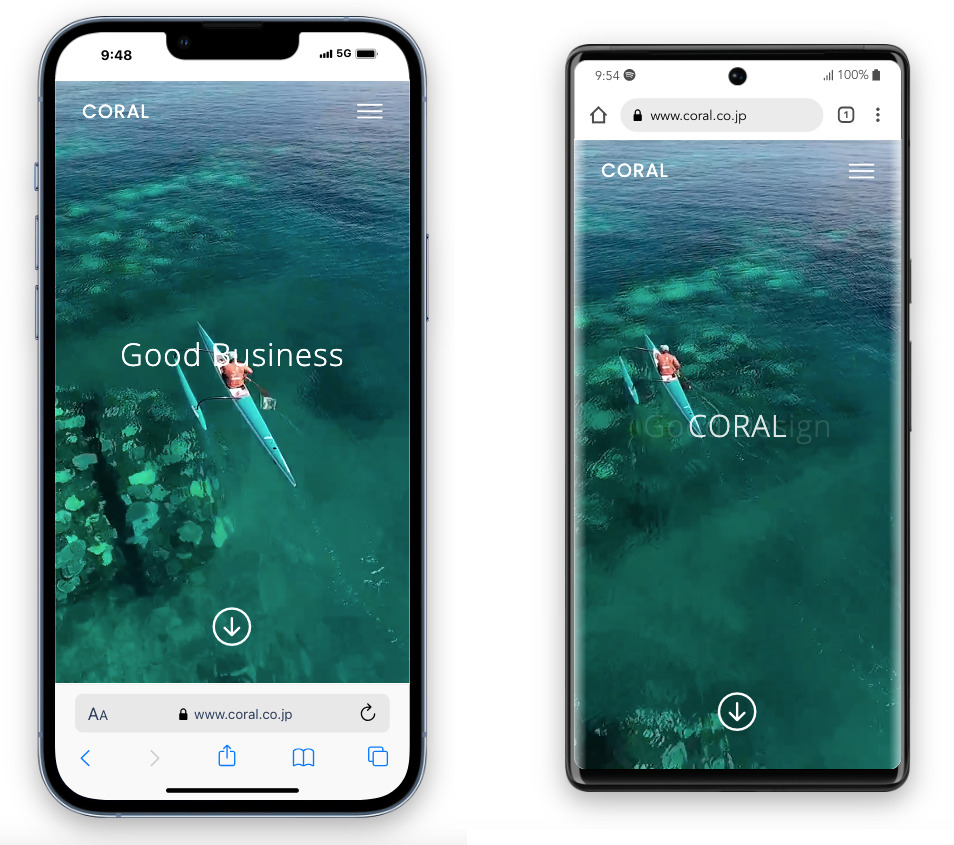
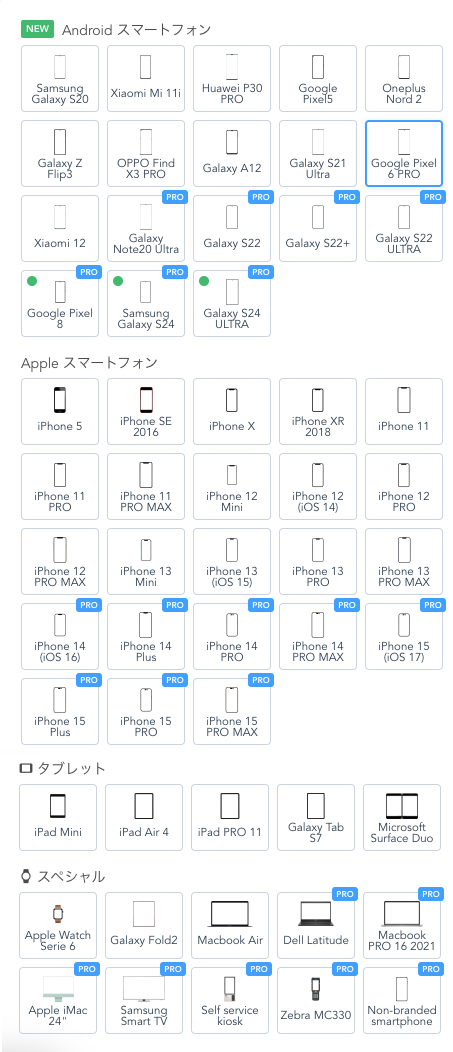
Chrome専用の機能拡張でモバイル表示の確認ができます。
無料でも使えます。(PRO有料版は最新機種に対応)
Mobile FIRST
で検索


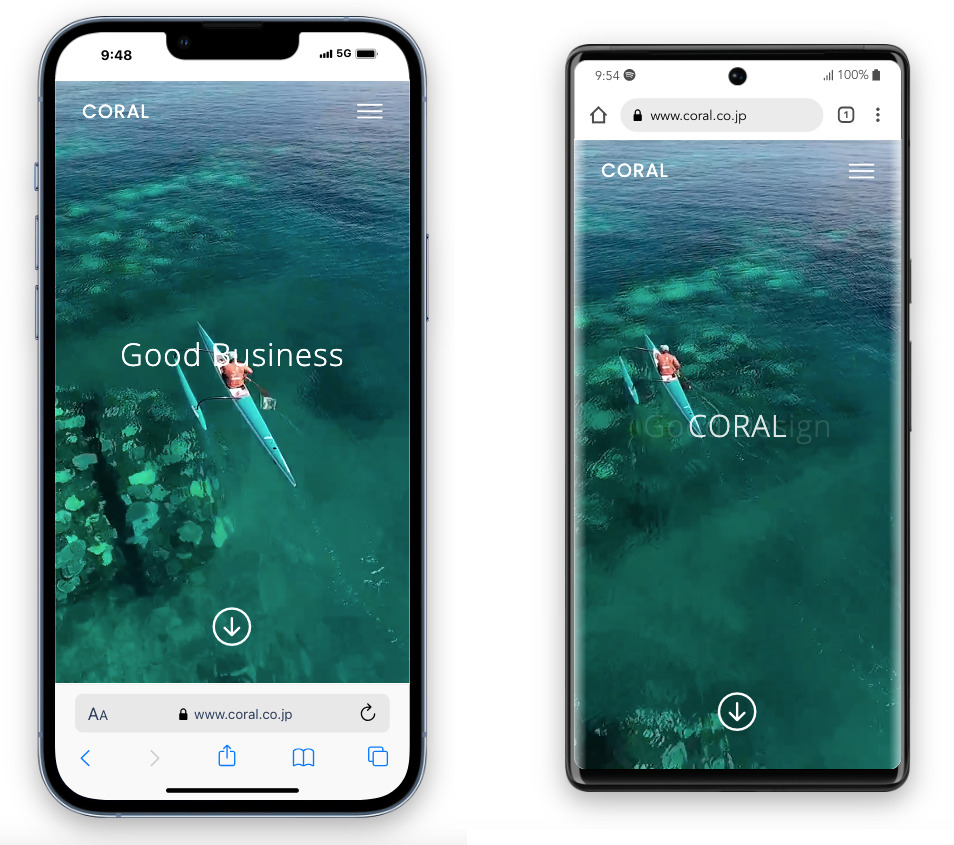
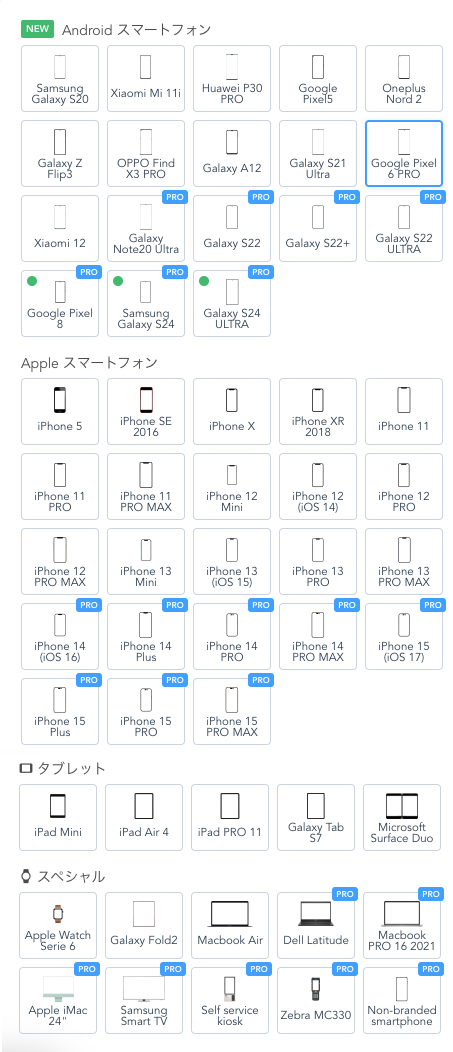
Chrome専用の機能拡張でモバイル表示の確認ができます。
無料でも使えます。(PRO有料版は最新機種に対応)
Mobile FIRST
で検索


サイト上でボタンや検索フォームなどサイトのUI(パーツ関連)を作ってくれてHTMLとCSSを生成する便利なサイトです。
自社のサイトを多言語にボタン1つで翻訳してくれる。
無料版は機械翻訳だが、簡単に導入できるので便利。
下記のサイトで使用されている
オハナホウアウトリガーカヌークラブ
パドルファクトリー
魚の旬と栄養
500ページ以内まで無料
無料で PAGES ⇆ DOCX ⇆ PDFなどに変換
2021.6 こちらも表示ができなくなりました。
2020年後半あたりからInstagramの一覧などを特定のホームページに表示させるにはAPI登録が必要になりました。
ただ、API取得にはFacebookとの連携だったりトークンの期限を無期限にしたりと手間がかかります。
そこで、APIなしで表示できるJavaScriptがあります。
「InstagramFeed」無料
https://www.sowecms.com/demos/InstagramFeed/