
CSS3でbox-shadowを使いたいとき、とっても便利なジェネレーターを発見しました。
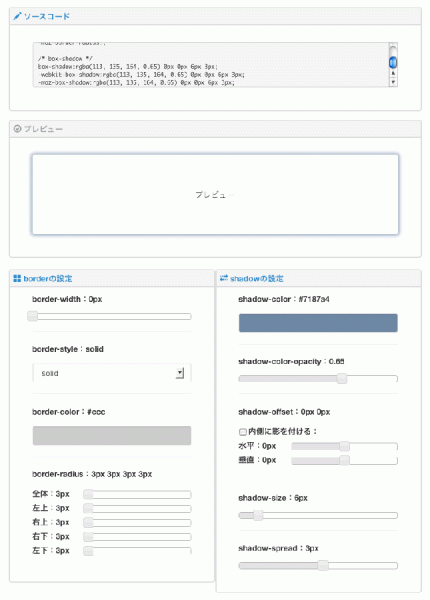
http://www.bad-company.jp/demos/box-shadow/
プレビューを見ながら設定を決め、ソースコードをコピーするだけ!
見たままがコードになるので、数値の調整に悩まなくて済みます。
助かる〜!!

CSS3でbox-shadowを使いたいとき、とっても便利なジェネレーターを発見しました。
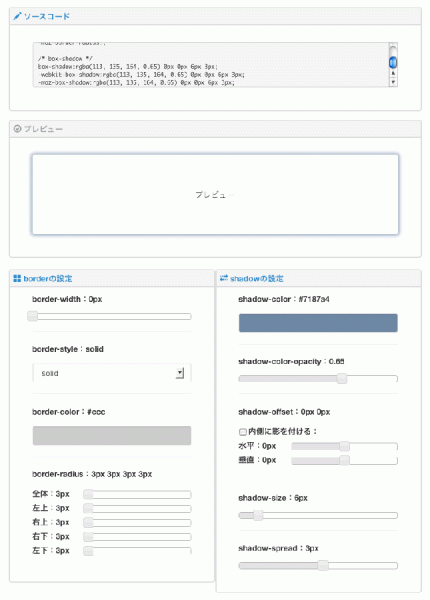
http://www.bad-company.jp/demos/box-shadow/
プレビューを見ながら設定を決め、ソースコードをコピーするだけ!
見たままがコードになるので、数値の調整に悩まなくて済みます。
助かる〜!!