イベントトラッキングを設定して計測しているファイル(PDF、AVI、WMV)のダウンロードクリック数を見るとき。
ログイン → コンテンツ → イベント で確認。
イベントが複数あれば、「上位のイベント」、「ページ」、「イベントフロー」などそれぞれの項目で詳しい解析が可能。
font-familyに、「"Hiragino Mincho ProN",serif」を追加。
以上。
簡単すぎて本当にこれでいいのかちと不安ですが。
社内のiPhoneでは明朝体が表示されていたので良しとします。
ちなみに、明朝体を表示させられるのはiOS 5のiPhone 4以降の機種らしいです。
アイコンをwebフォントで表示することについては賛否両論。
とりあえずやってみないといいのか悪いのかも分からなかろう。てことでとりあえずCORALのレスポンシブwebデザイン関連のwebフォントを準備&備忘メモ。メモとして書いたこと自体を忘れそうな気もしつつ。
Font Awesome The iconic font designed for use with Twitter Bootstrap
http://fortawesome.github.com/Font-Awesome/
Foundation Icon Fonts, FTW!
http://www.zurb.com/playground/foundation-icons
やってみたらばとても簡単でした。
1. Google+にログイン
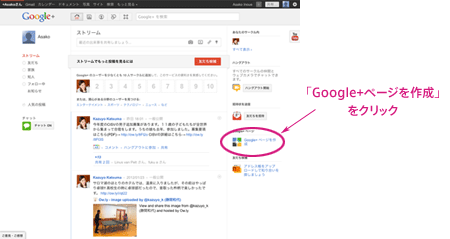
まずは自分のGoogle+にログイン。(Google+のアカウントを持っていることを前提に話を進めます。)下の画像のように、右側の画面真ん中辺りに「Google+ページ」という文字があるので、それをクリック。

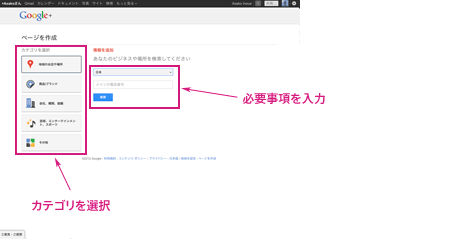
2. カテゴリを選択、必要事項を入力
「地域のお店や場所」、「商品/ブランド」、「会社、機関、組織」、「芸術、エンターテインメント、スポーツ」、「その他」の各カテゴリから、作りたいGoogle+ページに適したカテゴリを選択して、入力を要求される項目を入力。

今回はCORALのGoogle+ページを作るので、「会社、機関、組織」を選択。ページ名、URL、カテゴリを入力。仕上げに「ページを作成」をクリック。
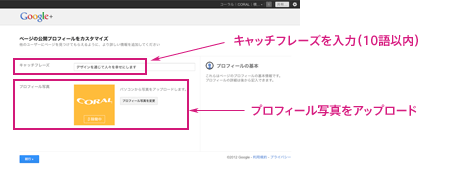
3. キャッチフレーズとプロフィール写真
ページの公開プロフィールをカスタマイズ。他のユーザーにページを見つけてもらえるように、より詳しい情報を追加できる。
ここでは、10語以内のキャッチフレーズ「」を入力、プロフィール写真をアップロード。

画面左下の青いボタン「続行」をクリック。
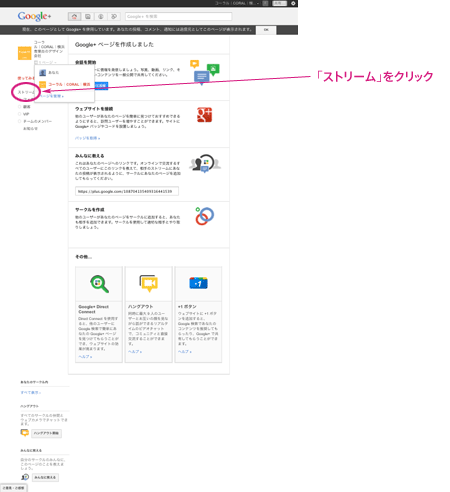
これで、Google+ページを作ることができました。
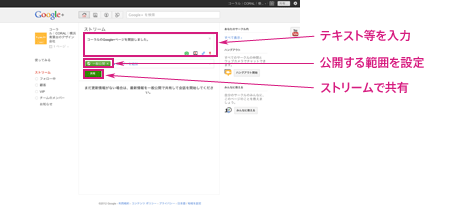
5. ストリームに書き込む
せっかくなので、早速「ストリーム」に入力してみます。

文章はもちろん、画像や動画、リンクも設置可能。
共有したい内容を入力、公開する範囲を設定して「共有」ボタンを押せば、設定した範囲内で共有完了。
 Google+ページ、実に簡単に作れました。さすがGoogle。
Google+ページ、実に簡単に作れました。さすがGoogle。
もっとも、この類いのもので大切なのはその運用方法なわけで… 作ったはいいけれども開店休業状態とならぬようお手入れしながら、また何かポイントを見つけたら記事を書きます。今回はとりあえず、Google+ページの作り方と、簡単なストリーム共有についてでした。 → CORALのGoogle+ページ