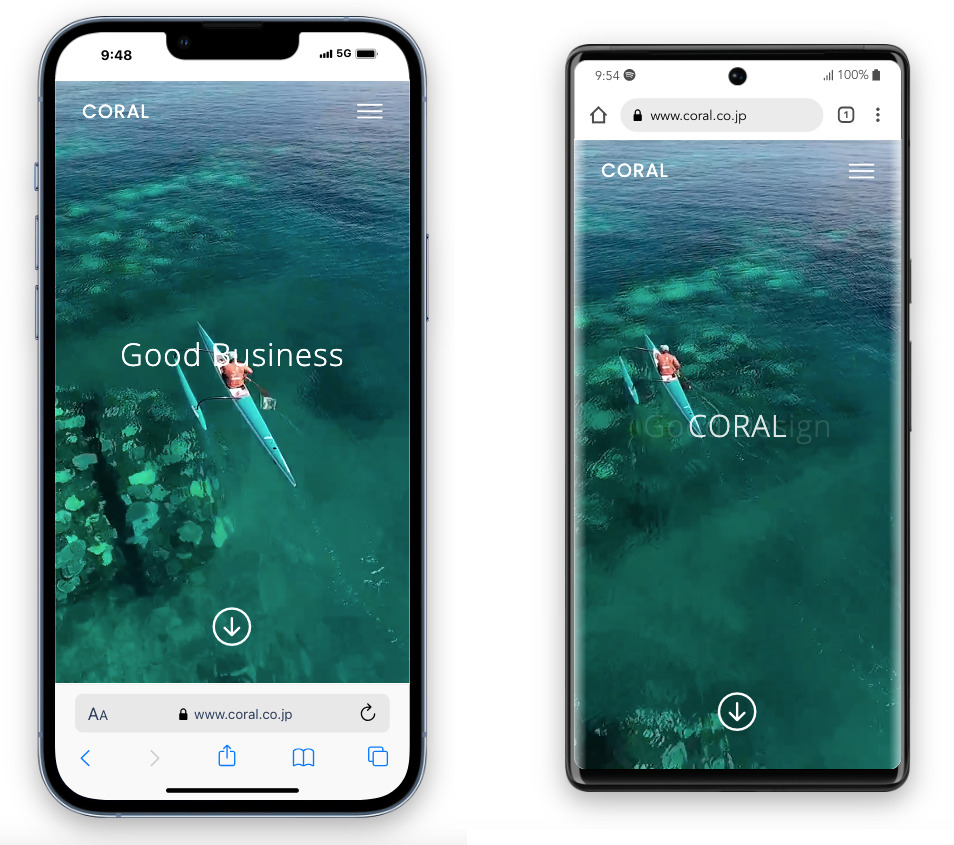
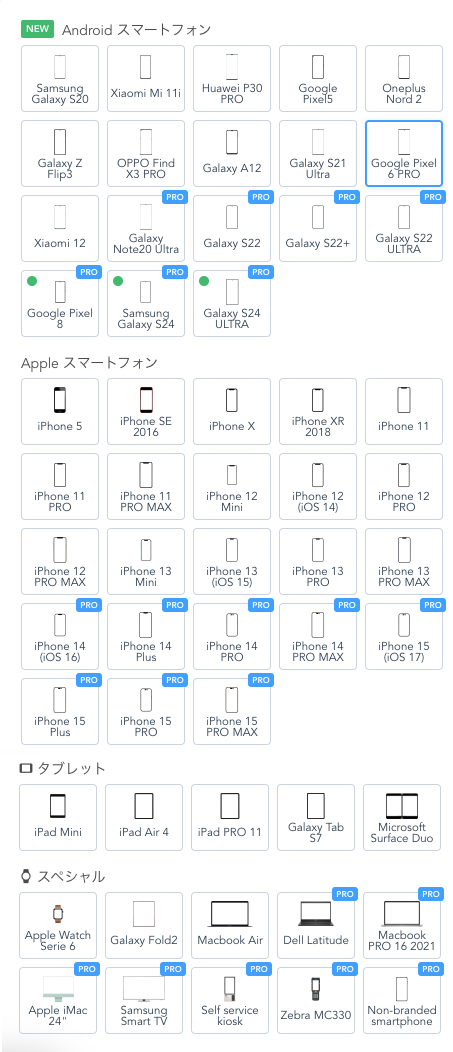
Chrome専用の機能拡張でモバイル表示の確認ができます。
無料でも使えます。(PRO有料版は最新機種に対応)
Mobile FIRST
で検索


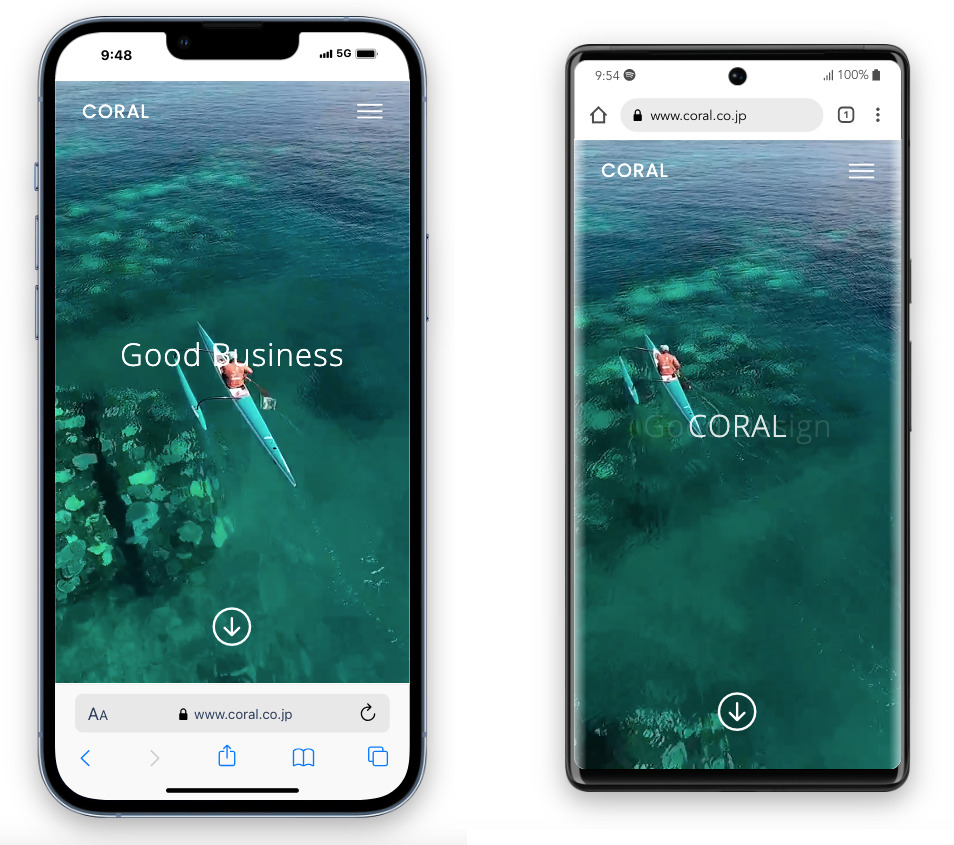
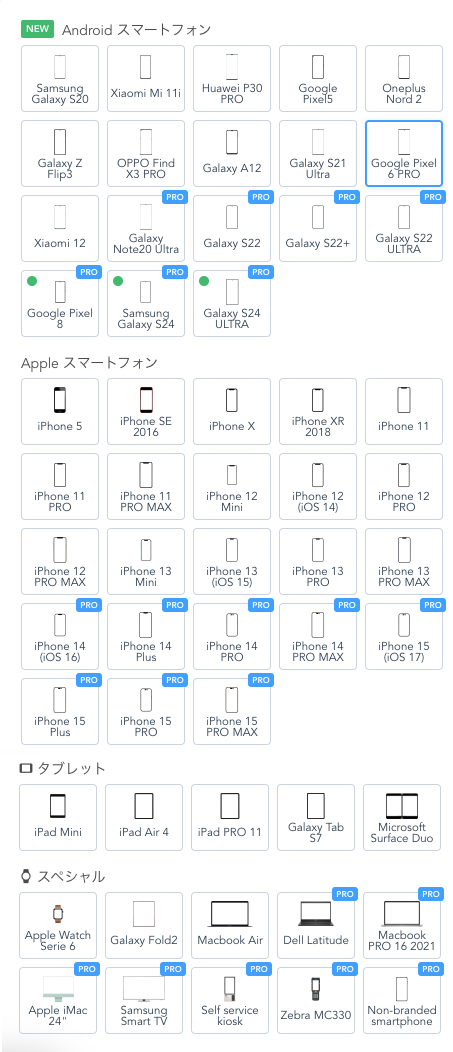
Chrome専用の機能拡張でモバイル表示の確認ができます。
無料でも使えます。(PRO有料版は最新機種に対応)
Mobile FIRST
で検索


Googleは定期的に検索アルゴリズムを更新し順位が変動します。
その基本は「ユーザにとって有益な高品質なコンテンツを提供しているか」を常にベースにしてアルゴリズムのプログラムを作っています。
E-E-A-Tを高めるためには、コンテンツの質を高め、信頼できる情報源に基づいた正確な情報を提供することが重要です。
サイト上でボタンや検索フォームなどサイトのUI(パーツ関連)を作ってくれてHTMLとCSSを生成する便利なサイトです。
自社のサイトを多言語にボタン1つで翻訳してくれる。
無料版は機械翻訳だが、簡単に導入できるので便利。
下記のサイトで使用されている
オハナホウアウトリガーカヌークラブ
パドルファクトリー
魚の旬と栄養
500ページ以内まで無料
メールサーバにDKIMとSPFが設置されているかを調べる方法。
調べたいメールアドレスからGmail宛にメールを送ってもらい、そのメールのヘッダー情報から確認する。
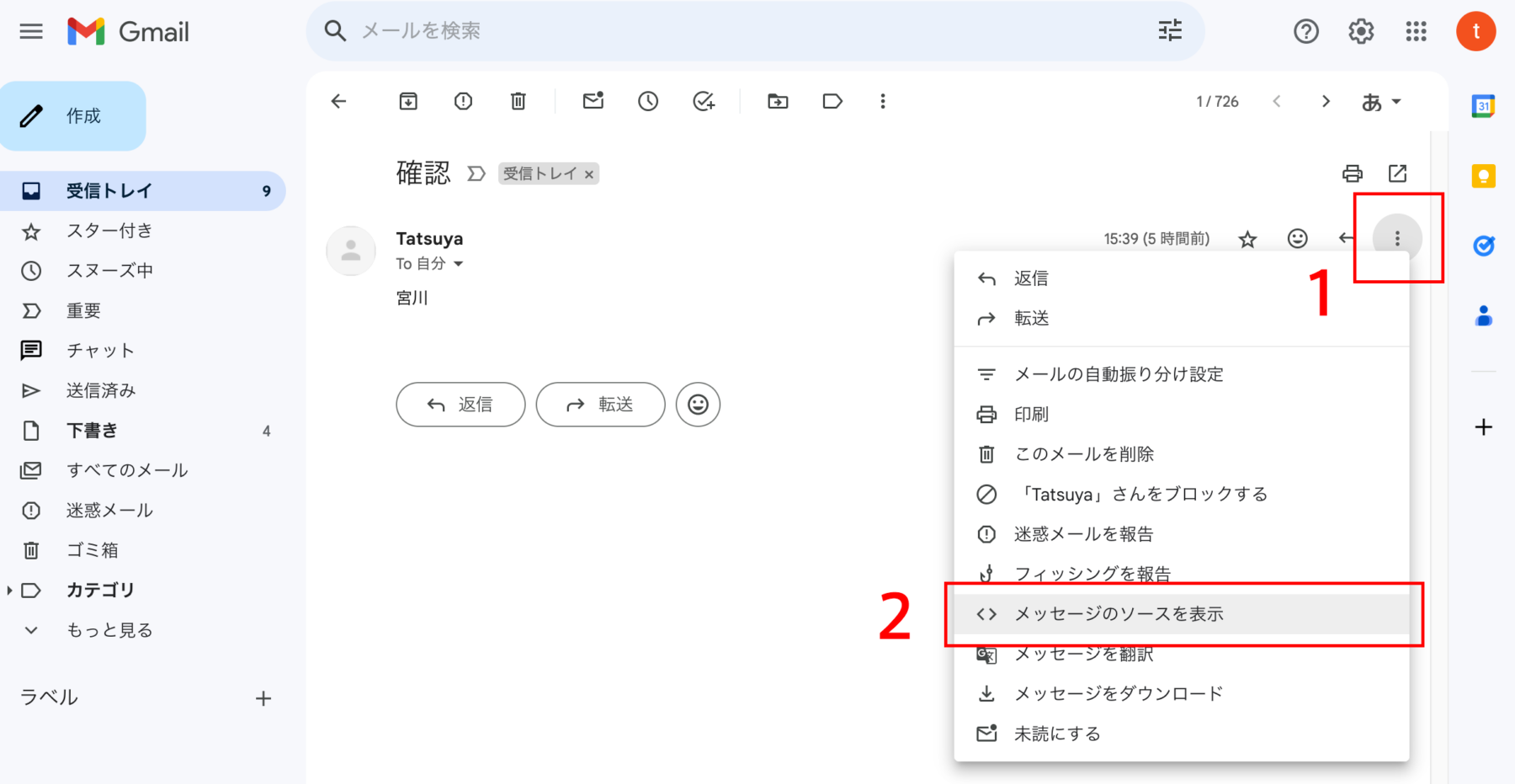
Gmailで対象の受信メールを開き、「1」その他 をクリックし
「2」メッセージのソースを表示 をクリック

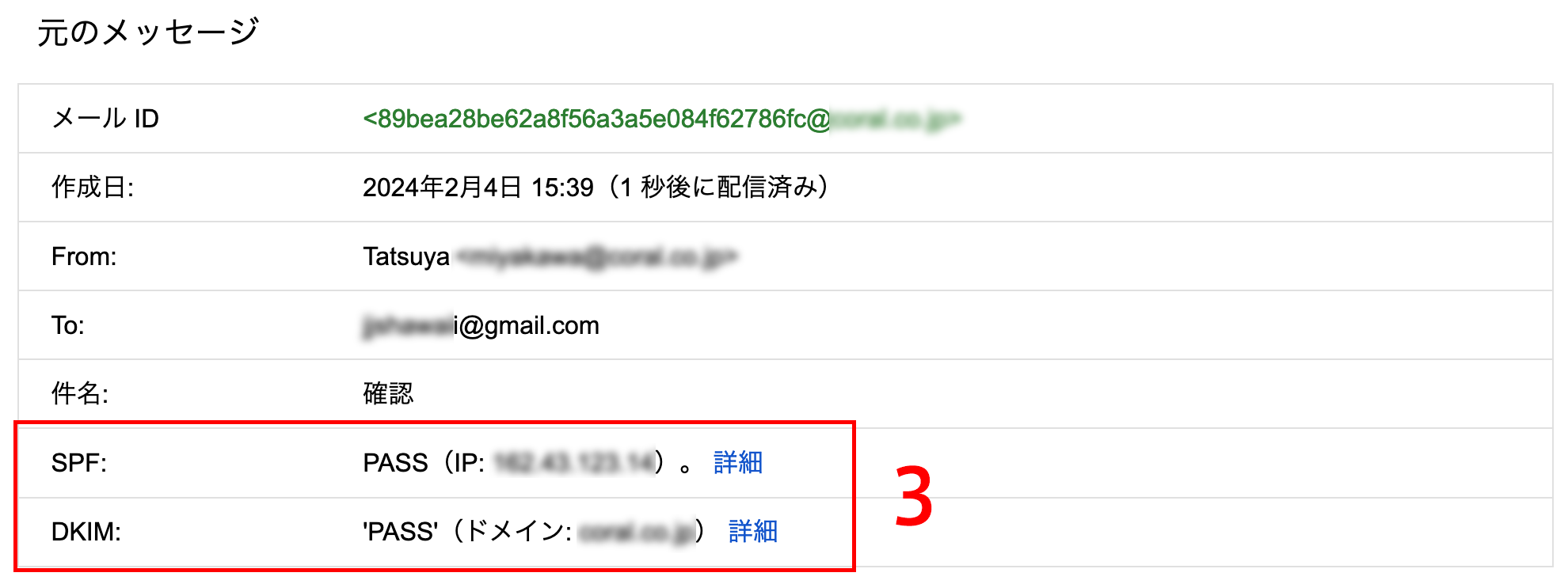
メッセージのヘッダー情報からSPFとDKIMが設置されていれば「3」PASS

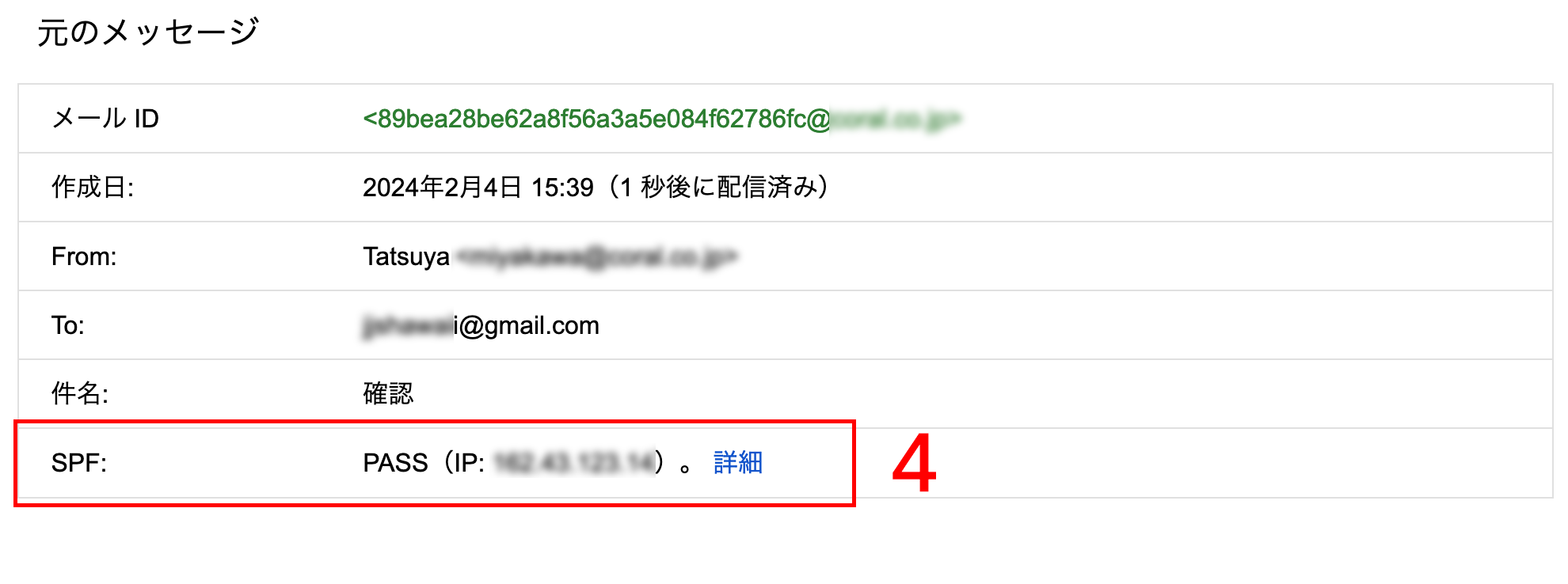
設置されていないとその項目が出てこない「4」(下記はDKIMが設置されていない)

2024.2.5のGmail画面
★参考
SPFを調べる
https://dmarcian.com/spf-survey/
DKIMを調べる
https://dmarcian.com/dkim-inspector/
DMARKを調べる
https://dmarcian.com/dmarc-inspector/
IIJの記事がわかりやすい「メール送信者向けのガイドライン」
https://ent.iij.ad.jp/articles/6076/
FTP
内容を暗号化せずにサーバと情報をやりとり
FTP-SSL ★推奨
内容をSSL/TLSで暗号化してサーバと情報をやりとり
SFTP
内容をSSHを使って暗号化してサーバと情報をやりとり
パッシブモード ★推奨
クライアント(自分)からサーバ(ホスティング)に接続通信を開始
アクティブモード
サーバ(ホスティング)からクライアント(自分)に接続通信を開始
注意
アクティブモードの場合、サーバから接続要求するので社内のセキュリティ(FireWall)にひっかり接続を遮断されることが考えられる。
FTPでサーバとやりとりする場合、プロトコル+ファイル(実際のデータ)で行います。
ファイルは目に見えるものですが、プロトコルはFTPソフトを使うと目にしません。
プロトコルはサーバに対して、これからサーバにファイルをアップロードするとか、ダウンロードするとかの指示を出して許可をもらい始めてファイルのやりとりが可能になります。
★何も指定しない。文字間隔が広くパラパラした印象。
ここから設定。文章はいろいろな文字で、CSS制御の見え方確認
・CORAL Incの全角
・CORAL Incの半角
・123456789数字の全角
・123456789数字の半角
文章の中に「鍵カッコ」とか、句読点があった場合の文字の詰め具合を、確認していきます。
「頭に鍵カッコがある」場合
・頭に中黒がある場合
リストを会社名毎に区切る確認(改行brは入れない)
有限会社コーラル、合同会社パドルファクトリー、株式会社ラナイ、結人株式会社、ジャパン Outrigger Canoe 協会、合同会社CBEC、有限会社ボンズ企画、株式会社デジタルアート、有限会社BRエンタープライズ、ダニエルホープロダクジョン、医療法人イアソクリニック、株式会社エキップ
ーーーーーーーーーーーーーーー
★font-feature-settings指定。文字や記号で間隔を自動調整される。詰りすぎる。
ここから設定。文章はいろいろな文字で、CSS制御の見え方確認
・CORAL Incの全角
・CORAL Incの半角
・123456789数字の全角
・123456789数字の半角
文章の中に「鍵カッコ」とか、句読点があった場合の文字の詰め具合を、確認していきます。
「頭に鍵カッコがある」場合
・頭に中黒がある場合
リストを会社名毎に区切る確認(改行brは入れない)
有限会社コーラル、合同会社パドルファクトリー、株式会社ラナイ、結人株式会社、ジャパン Outrigger Canoe 協会、合同会社CBEC、有限会社ボンズ企画、株式会社デジタルアート、有限会社BRエンタープライズ、ダニエルホープロダクジョン、医療法人イアソクリニック、株式会社エキップ
ーーーーーーーーーーーーーーー
★font-feature-settings指定。文字間隔0.06em設定。ちょうどいい雰囲気。
ここから設定。文章はいろいろな文字で、CSS制御の見え方確認
・CORAL Incの全角
・CORAL Incの半角
・123456789数字の全角
・123456789数字の半角
文章の中に「鍵カッコ」とか、句読点があった場合の文字の詰め具合を、確認していきます。
「頭に鍵カッコがある」場合
・頭に中黒がある場合
リストを会社名毎に区切る確認(改行brは入れない)
有限会社コーラル、合同会社パドルファクトリー、株式会社ラナイ、結人株式会社、ジャパン Outrigger Canoe 協会、合同会社CBEC、有限会社ボンズ企画、株式会社デジタルアート、有限会社BRエンタープライズ、ダニエルホープロダクジョン、医療法人イアソクリニック、株式会社エキップ
ーーーーーーーーーーーーーーー
★font-feature-settings指定と文字間隔0.06em。会社名をspanで囲む。コーラルの標準仕様。
ここから設定。文章はいろいろな文字で、CSS制御の見え方確認
・CORAL Incの全角
・CORAL Incの半角
・123456789数字の全角
・123456789数字の半角
文章の中に「鍵カッコ」とか、句読点があった場合の文字の詰め具合を、確認していきます。
「頭に鍵カッコがある」場合
・頭に中黒がある場合
リストを会社名毎に区切る確認(改行brは入れない)
有限会社コーラル、合同会社パドルファクトリー、株式会社ラナイ、結人株式会社、ジャパン Outrigger Canoe 協会、合同会社CBEC、有限会社ボンズ企画、株式会社デジタルアート、有限会社BRエンタープライズ、ダニエルホープロダクジョン、医療法人イアソクリニック、株式会社エキップ
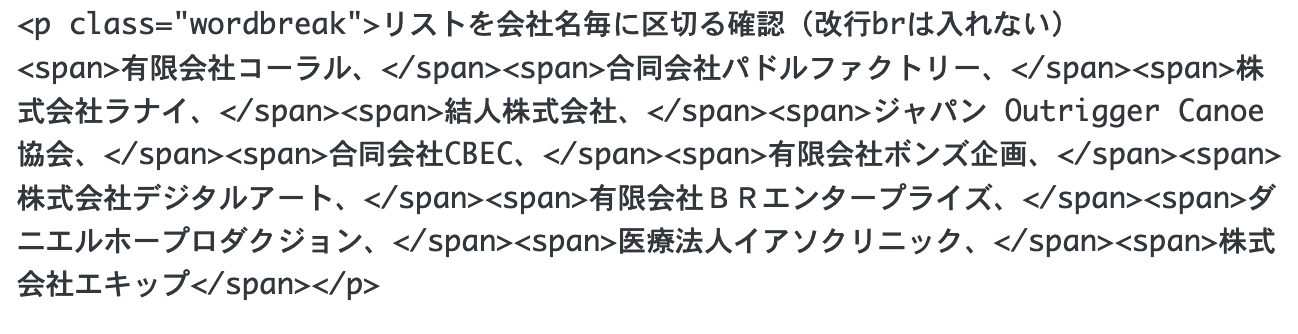
htmlはこんな感じ↓

ーーーーーーーーーーーーーーー
CSSの設定
.wordbreak {
word-break: keep-all;
font-feature-settings: “palt” 1;
letter-spacing : 0.06em;
}
.wordbreak span {
display: inline-block;
}