Googleの地図をホームページに入れる方法。
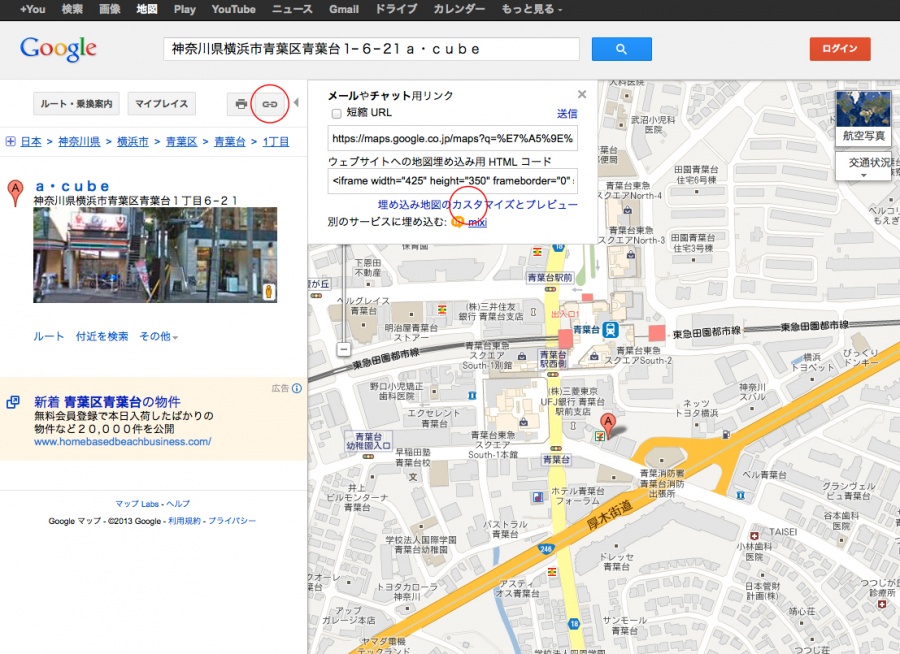
Googleサイト地図より住所を入れて検索
「神奈川県横浜市青葉区青葉台1-6-21 a・cube」

「リンク」アイコンをクリックするとウェブサイトへの地図埋め込み用 HTML コードがでるのでその中の「埋め込み地図のカスタマイズとプレビュー」をクリック。

地図の大きさを「大」にしてズームを調整し埋め込むHTMLをコピーして、自分のサイトへHTMLをペーストする。
実際に見ると吹き出しが表示されるので、吹き出しを非表示にする
HTML内の/iframeの最後の前部分に「&iwloc=B」を追加
<iframe width=”640″ height=”480″—————–
————————–;output=embed&iwloc=B“></iframe>
サイトがレスポンシブデザインなら「width」設定を「100%」にする。
<iframe width=”640″ height=”480″—————–
を
<iframe width=”100%” height=”480″—————–