1行になっているソースコードを適切なインデントや改行を自動でいれて見やすくしてくれるサイト。
Syncer 日本のサイトです。
https://lab.syncer.jp/Tool/HTML-PrettyPrint/
1行になっているソースコードを適切なインデントや改行を自動でいれて見やすくしてくれるサイト。
Syncer 日本のサイトです。
https://lab.syncer.jp/Tool/HTML-PrettyPrint/
W3C
https://www.w3.org/Style/CSS/
Google HTML/CSS Style Guide
https://google.github.io/styleguide/htmlcssguide.html
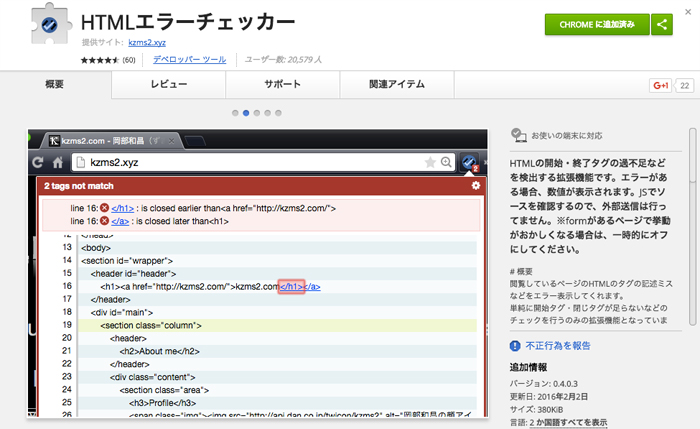
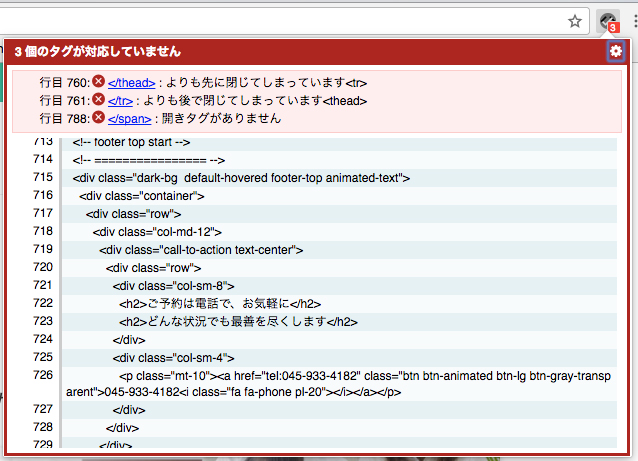
HTML記述で開始タグや終了タグを発見してくれる便利なアプリ。
Googleエラーチェッカー <– これで検索
Google Chorme専用ですがシンプルで使いやすい。

インストール後は右上アイコンをONにした後、こんな感じで教えてくれます。

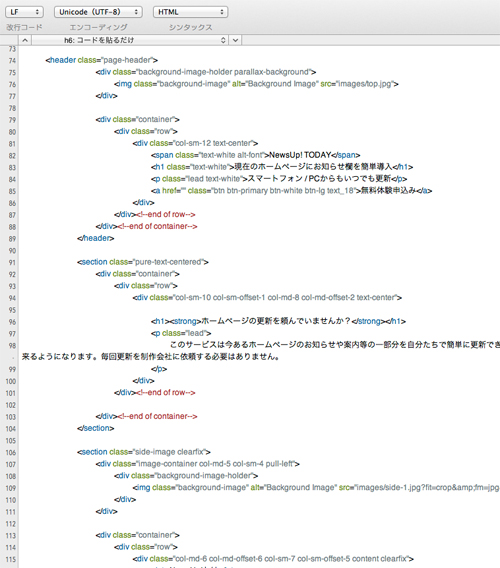
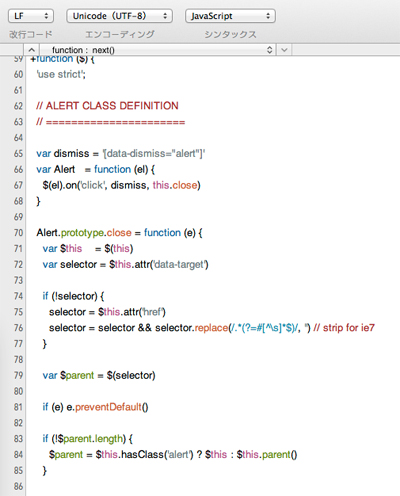
MacOS X用のテキストエディターです。これはコード(HTML、PHP、JavaScript等)を書くのにとても使いやすいエディターです。
OS-X10.3から対応されています。見た目の色合いがとてもシンプルで見やすいです。
コードを書いたり調査する場合は見やすいというポイントはとても重要です。エラー入力を無くすのに貢献してくれます。
上のメニューでアーカイブから、通常(AppStoreを使用しない)のダウンロードが可能です。


HTMLコードがすぐに分かるコードのサイト。
RGB、HSL、CMYKの数値が分かりウェブ、印刷などにも便利。
| HTMLコード | ISO 数値コード | |
| @ | @ | |
| = | = | |
| © | © | © |
| ® | ® | ® |
| ™ | ™ | ™ |
| ℃ | ℃ | |
| ℉ | ℉ | |
| 〒 | 〒 | |
| 〠 | 〠 | |
| ㎜ | ㎜ | |
| ㎝ | ㎝ | |
| ㎞ | ㎞ | |
| ㎠ | ㎠ | |
| ㎡ | ㎡ | |
| ㎢ | ㎢ | |
| ㎎ | ㎎ | |
| ㎏ | ㎏ | |
| ㏄ | ㏄ | |
| ¥ | ¥ | ¥ |
| ① | ① | |
| ② | ② | |
| ③ | ③ | |
| ④ | ④ | |
| ⑤ | ⑤ | |
| ⑥ | ⑥ | |
| ⑦ | ⑦ | |
| ⑧ | ⑧ | |
| ⑨ | ⑨ | |
| ⑩ | ⑩ | |
| ⑪ | ⑪ | |
| ⑫ | ⑫ | |
| ⑬ | ⑬ | |
| ⑭ | ⑭ | |
| ⑮ | ⑮ | |
| ⑯ | ⑯ | |
| ⑰ | ⑰ | |
| ⑱ | ⑱ | |
| ⑲ | ⑲ | |
| ⑳ | ⑳ |
Bootstrap3の標準で用意されているマテリアル(ボタン、フォーム…パーツ)以外に増やしたい場合に便利なサイトです。
IE8、Firefox、Safari、Chromeに対応しているリッチテキストエディターSquire。
スマートフォンやタブレットにも対応のレスポンシブデザインです。
シンプルで設置も簡単なエディターです。