GetTabInfo というGoogle Chromeの拡張機能
https://chrome.google.com/webstore/detail/gettabinfo/iadhcoaabobddcebhmheikmbcjcigjhc?hl=ja
拡張機能の追加方法
Chromeウェブストアで「GetTabInfo」と検索し「Chromeに追加」で拡張機能が追加できます。
上記のリンクからも追加が可能です。
使用方法
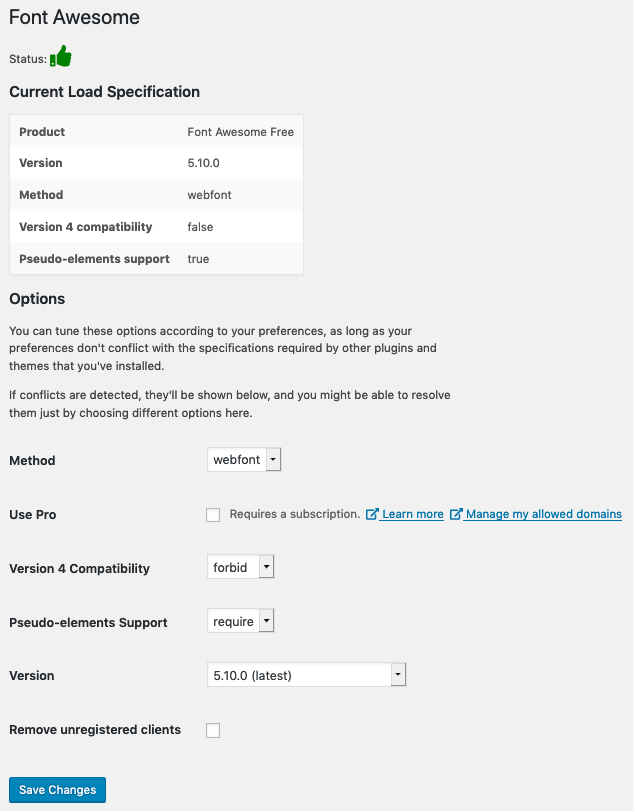
最初に行う設定
ブラウザ右上に追加された「GetTabInfo」のアイコン をクリックします。
をクリックします。
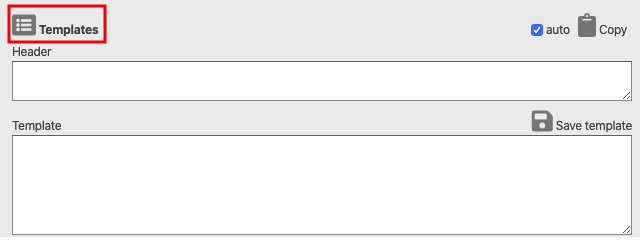
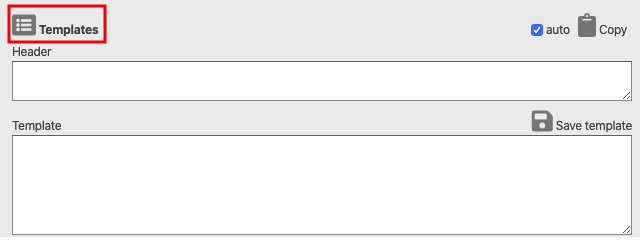
GetTabInfoのウィンドウが表示されます。
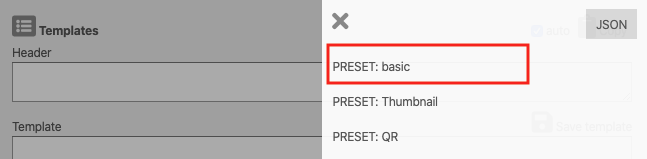
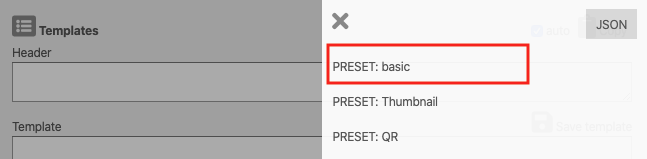
Templates をクリックし、

PRESET : basic を選択します。

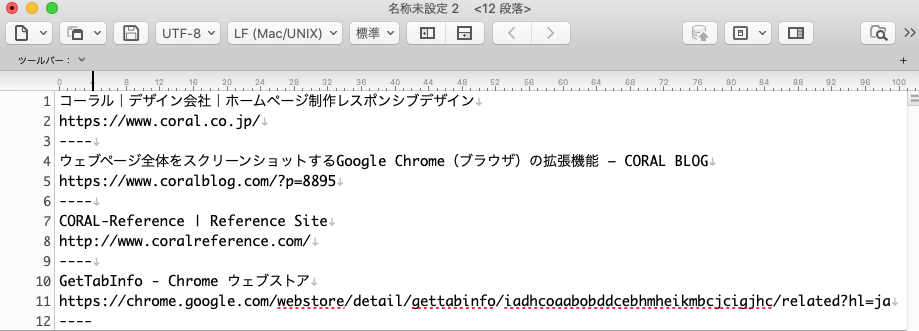
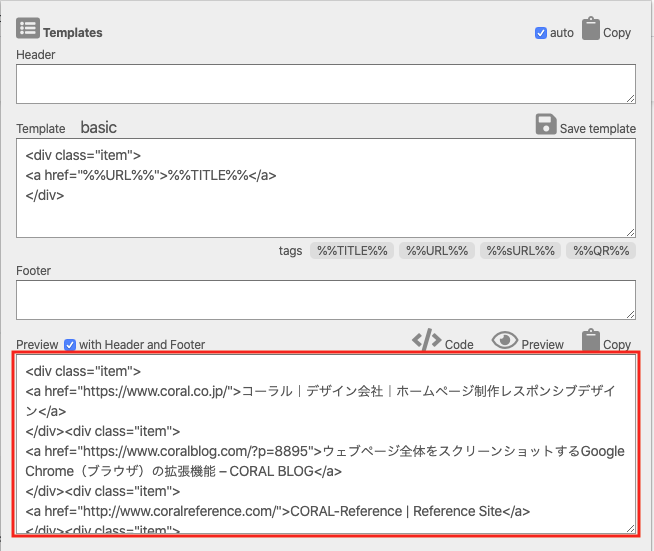
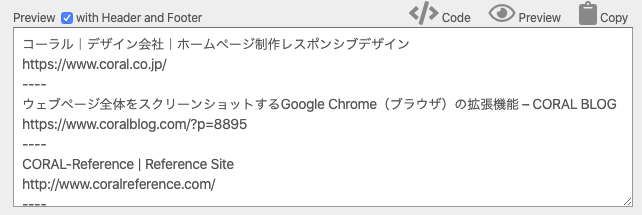
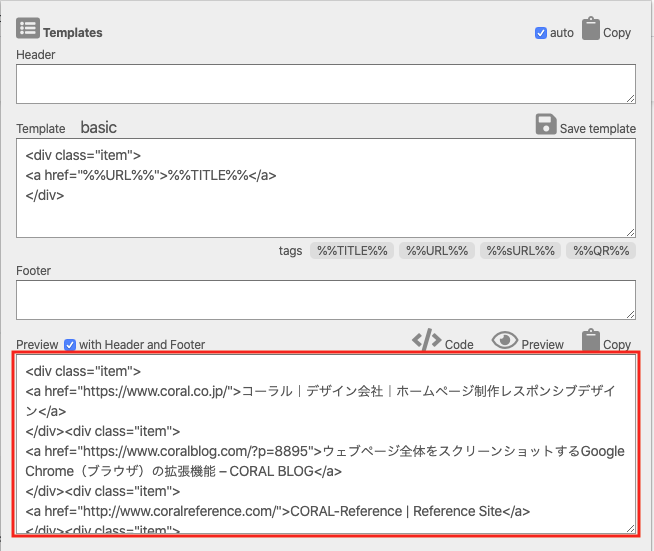
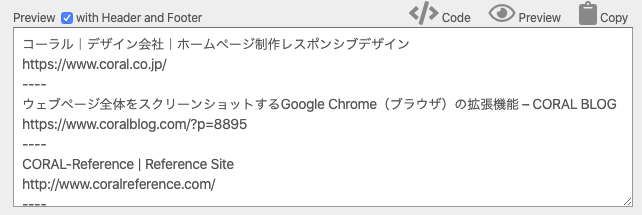
「Preview」にタイトルとURLが一覧で表示されます。

これはHTMLのタグがついた形で記載されていますが、使いやすいようにテンプレートの編集が可能です。
テンプレート変更方法
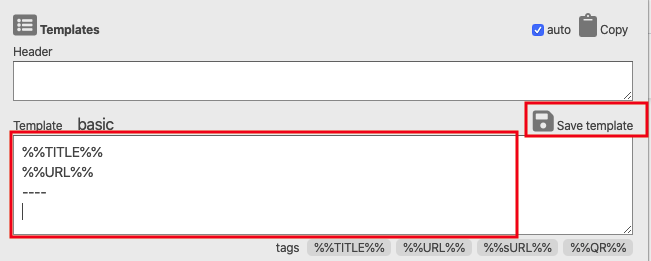
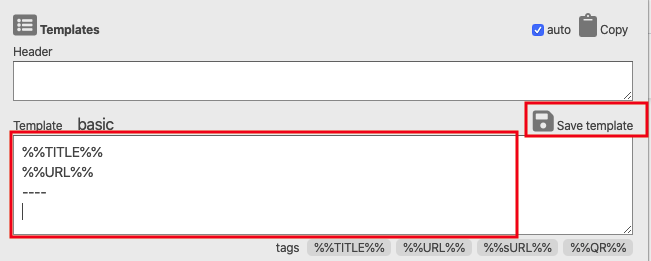
「Template」内を編集し、「Save template」をクリック。
注:下図の例ではHTMLのタグを無し、タイトルとURLを縦に並べる形にしています。

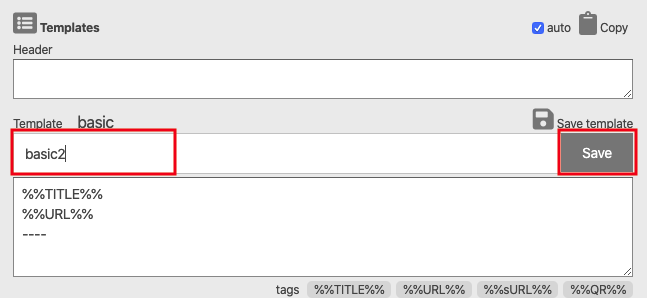
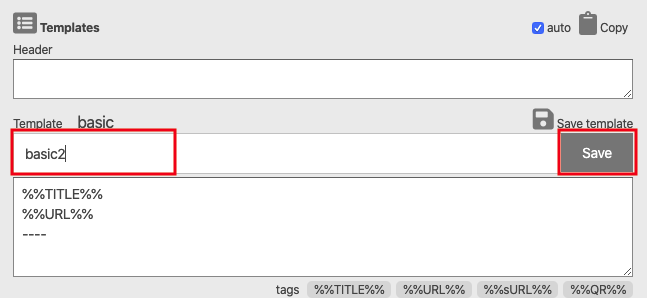
テンプレート名(任意の名前、下図はbasic2としています)を入力し、「Save」ボタンを押下。

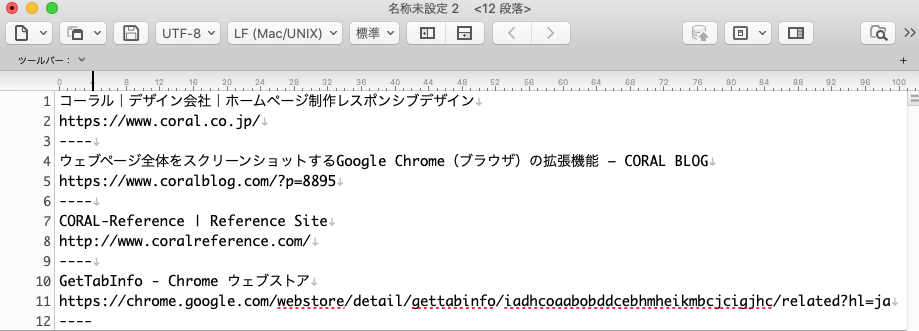
この設定が完了したら、2回目からはブラウザ右上に追加された「GetTabInfo」のアイコン をクリックするだけで、サイトのタイトルとURLの一覧が表示され、コピーされた状態になります。
をクリックするだけで、サイトのタイトルとURLの一覧が表示され、コピーされた状態になります。

既にコピーされた状態なので、そのままテキストエディタ等にペーストできます。